آشنایی با انواع روشهای طراحی سایت

فرقی نمیکند که بخواهید وبسایت شخصی خود را طراحی کنید یا این که بخواهید طراحی سایت را به عنوان یک حرفه برگزینید. اگر با این حیطه هیچ گونه آشنایی نداشته باشید، باید آموزش طراحی سایت را از صفر شروع کنید. خیلیها تصور میکنند که روشهای طراحی سایت بسیار پیچیده است و حتماً باید به چند زبان برنامهنویسی وب مسلط باشید تا بتوانید وبسایت طراحی کنید. چنین چیزی واقعیت ندارد. هر چند که آشنایی با زبانهای وب میتواند کار شما را آسان کند و اساساً یکی از روشهای طراحی سایت است؛ اما الزامی ندارد. بدون مهارت در برنامهنویسی وب هم میتوانید یک وبسایت حرفهای طراحی کنید.
در این مقالهی آموزشی ما قصد داریم تا شما را با روشهای مختلف طراحی سایت آشنا کنیم. روشهای طراحی سایت را به دو دسته کلی «طراحی سایت با کدنویسی» و «طراحی سایت بدون آشنایی با برنامهنویسی» تقسیم کردهایم. در هر کدام از این بخشها به صورت جداگانه در مورد ابزار و موارد لازم برای طراحی سایت توضیحاتی را ارائه میدهیم.
روشهای طراحی سایت

در روزهای ابتدایی اینترنت، طراحی وبسایت بسیار دشوار بود. چرا که توسعهدهندگان برای راهاندازی یک وبسایت، میبایستی تمام کارهای کدنویسی آن را از پایه انجام میدادند و چنین کاری روزها و هفتهها زمان میبُرد. صاحبان کسبوکار باید مبلغ زیادی را صرف میکردند تا یک توسعهدهنده وبسایت استخدام کنند. حتی زمانی که وبسایتسازها معرفی شدند، بسیاری ترجیح دادند تا از همان توسعهدهندگان حرفهای استفاده کنند. چرا که وبسایتسازها در ابتدا کیفیت جالبی نداشتند. اما امروز دیگر چنین مسئلهای وجود ندارد. بیش از ۶۰ درصد کل وبسایتها در اینترنت، بر روی یک بستر و چارچوب از پیش طراحی شده، بنا میشوند. بنابراین اکثر توسعهدهندگان هم دیگر کار وبسایت خود را از صفر شروع نمیکنند.
وبسایتسازها و سیستمهای مدیریت محتوا (CMS) هم بازی را تا حد زیادی تغییر دادهاند. با این حال همچنان ممکن است که عدهای بخواهند برای رسیدن به کیفیت بهتر، وبسایت را از ابتدا خودشان طراحی کنند. ضمن این که آشنایی با زبانهای برنامهنویسی میتواند به راحتتر شدن کار با سیستمهای مدیریت محتوا نیز کمک کند. در این مقاله به هر دوی این موارد میپردازیم.
همان طور که پیش از این اشاره کردیم، روشهای طراحی سایت را به دو دسته کلی تقسیم کردهایم:
- طراحی سایت با کدنویسی
- طراحی سایت بدون آشنایی با برنامهنویسی
طراحی سایت با کدنویسی

یکی از روشهای اصلی طراحی وبسایت، این است که آموزشها و دروس لازم برای کدنویسی را فرا بگیریم و سپس کار طراحی را شروع کنیم. برای این که به یک طراح وب یا کدنویس وب تبدیل شوید، هیچ لزومی ندارد که در این زمینه حتماً مدرک دانشگاهی داشته باشید. میتوانید کار خود را از همین مقالات و ویدئوهای آموزشی شروع کنید و در کورسهای مختلف شرکت کنید تا با چند و چون ماجرا و زوایای مختلف آن آشنا شوید. در ادامه ما شما را با مراحل یادگیری کدنویسی و طراحی سایت آشنا میکنیم. با خواندن ادامه این مقاله متوجه خواهید شد که برای تبدیل شدن به یک کدنویس وب و طراحی سایت با کدنویسی، باید چه پلههایی را پشت سر بگذارید.
۱. یادگیری مقدمات HTML، CSS و جاوااسکریپت

زبانهای HTML، CSS و جاوااسکریپت از پایههای اصلی طراحی هر وبسایتی هستند. اگر میخواهید به یک طراح وبسایت حرفهای تبدیل شوید، با تمامی این موارد باید آشنایی کامل داشته باشید. به صورت کلی نقش این زبانها را میتوان به صورت زیر تعریف کرد:
- HTML ساختار وبسایت و قالب را شکل میدهد
- CSS موارد گرافیکی را به وبسایت اضافه میکند
- جاوااسکریپت باعث کار کردن سایت میشود
۲. آشنایی با مقدمات وردپرس

برای تبدیل شدن به یک طراح وبسایت، باید با وردپرس نیز آشنایی داشته باشید. هر چند که وردپرس یک سیستم مدیریت محتواست و در اصل باید در قسمت بعدی به آن بپردازیم، اما این سیستم آنقدر محبوب و پراستفاده است که طراحان وب حتماً باید با ساختار آن آشنایی داشته باشند. بیش از ۴۰ درصد کل وبسایتها با وردپرس ساخته شدهاند و این آمار به خوبی اهمیت این پلتفرم را نشان میدهد. ما پیش از این مقالاتی را نیز برای آموزش وردپرس منتشر کردهایم که مراجعه به آنها میتواند برایتان مفید باشد:
- وردپرس چیست؟ چگونه با وردپرس یک وبسایت حرفهای طراحی کنیم؟
- آموزش وردپرس حرفهای برای طراحی سایت
- آموزش نصب وردپرس به زبان ساده
- قالب وردپرس چیست؟ آشنایی با انواع قالبهای وردپرسی
- افزونه وردپرس چیست و چگونه کار میکند؟
۳. آشنایی با رابط کاربری (UI) و تجربه کاربری (UX)

رابط کاربری (User Interface) و تجربه کاربری (User Experience) از اصول اولیه طراحی وبسایت هستند. شاید به نظر برسد که این موارد بیشتر با طراحی گرافیک مرتبط هستند تا توسعه وب؛ که البته برداشت کاملاً غلطی نیست. اما این به آن معنا نیست که توسعهدهندگان وب باید به متخصصین گرافیک و طراحی نیز تبدیل شوند.
هدف شما باید آشنایی با مقدمات و اصول اساسی رابط کاربری و تجربه کاربری باشد. از این طریق شما بهتر درک میکنید که یک وبسایت چگونه کار میکند.
۴. یادگیری SQL و PHP

این دو مورد را کنار هم قرار دادیم، چرا که به هم مرتبط هستند. در ادامه این دو را تعریف میکنیم و متوجه ارتباطشان خواهید شد.
SQL در واقع یک فناوری پایگاه داده است که از آن برای ذخیره کردن اطلاعات استفاده میشود. PHP یک زبان برنامهنویسی است که از آن برای استخراج یا وارد کردن اطلاعات به دیتابیس استفاده میشود. همان گونه که مشخص است، SQL و PHP ارتباط نزدیک و تنگاتنگی با هم دارند.
به طور مثال، وردپرس برای ذخیره سازی و مدیریت اطلاعات (پستهای وبلاگ، محتوای صفحات، کامنتها، اطلاعات کاربران و غیره) از MySQL استفاده میکند. PHP در اینجا به پویایی وبسایت کمک میکند و وردپرس از طریق آن عناصر مختلف را مرتبط میسازد و دیتابیسهای مربوطه را بهروزرسانی میکند. با یادگیری نحوه کار SQL و PHP میتوانید در حیطه توسعه وردپرس به یک خبره تبدیل شوید.
۵. یادگیری مقدمات سئو (SEO)

سئو به معنای بهینهسازی وبسایت برای موتورهای جستوجو است. در واقع سئو مجموعه تکنیکهایی است که با استفاده از آنها میتوانید وبسایت خود را در صفحه نتایج موتورهای جستوجو نظیر گوگل، به رتبههای بالاتر بیاورید. سئو یکی از مهمترین مهارتها در دیجیتال مارکتینگ محسوب میشود و توسعهدهندگان وب نیز باید با آن آشنایی داشته باشند.
شاید تصور کنید که به عنوان یک توسعهدهنده، بخش محتوایی وبسایت به شما ارتباطی ندارد و سئو نیز به شما مربوط نمیشود. اما این تصور کاملاً غلط است. چرا که یکی از بخشهای مهم سئو به بحثهای فنی و کدنویسی وبسایت مربوط است.
دربارهی سئو نیز پیش از این مقالاتی منتشر کردهایم که برای آشنایی اولیه میتوانید آنها را مطالعه کنید:
طراحی سایت بدون آشنایی با برنامهنویسی

همان طور که در ابتدای مقاله نیز اشاره کردیم، امروزه برای طراحی سایت دیگر نیازی به یادگیری برنامهنویسی نیست و روشهای مختلفی برای به وجود آمدهاند که شما را از کدنویسی بینیاز کردهاند. خصوصاً که اگر صرفاً بخواهید وبسایتی برای خود و کسبوکارتان طراحی کنید، یادگیری کدنویسی اساساً بیش از حد برایتان وقتگیر خواهد بود. در ادامه شما را با تعدادی از وبسایتسازها (website builders) و سیستمهای مدیریت محتوا آشنا میکنیم که هر شخصی میتواند با استفاده از آنها وبسایت خودش را بسازد.
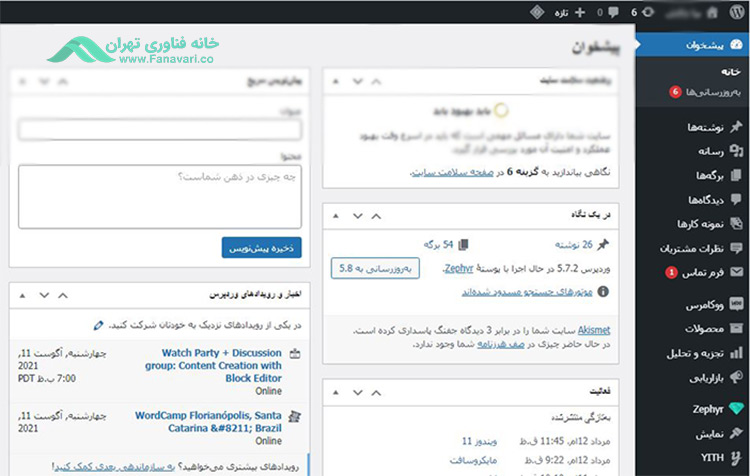
وردپرس (WordPress)

وردپرس محبوبترین سیستم مدیریت محتوا (CMS) در دنیاست. به شکل ساده وردپرس را میتوان این گونه تعریف کرد: وردپرس یک نرمافزاری است که بر روی هاست شما نصب میشود و به شما اجازه میدهد تا بدون نیاز به هیچ دانشی در زمینه کدنویسی، وبسایت خود را بسازید و آن را مدیریت کنید.
وردپرس یک نرمافزار متنباز و کاملاً رایگان است و استفاده از آن هیچ هزینهای برای شما در پی نخواهد داشت. اما برای این که بتوانید وبسایت خود را راهاندازی کنید، باید هاست و دامنه تهیه کنید که این موارد برای شما هزینه سالیانه خواهند داشت.
ضمن این که وردپرس دارای هزاران قالب و افزونه رایگان است که از طریق آنها میتوانید ویژگیهای مختلفی را به وبسایت خود اضافه کنید.
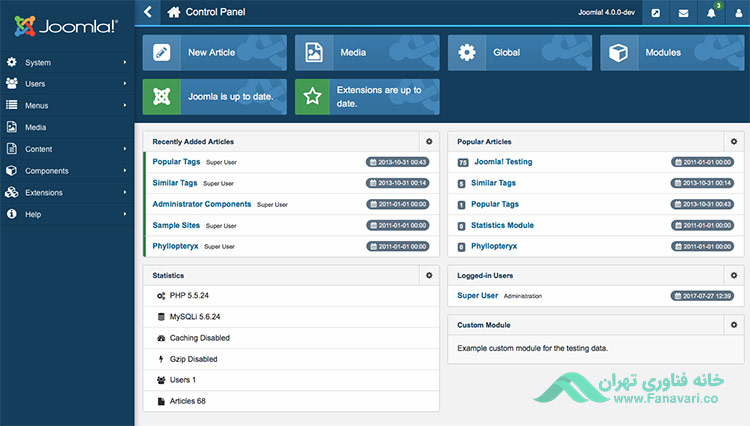
جوملا (Joomla)

جوملا نیز یک سیستم مدیریت محتوای رایگان و متنباز مانند وردپرس است که از طریق آن میتوانید به مدیریت و انتشار محتوا در وبسایت خودتان بپردازید. با استفاده از جوملا میتوان وبسایتهای مختلفی از وبسایتهای فروشگاهی طراحی کرد. جوملا با زبان PHP نوشته شده و برای ذخیره سازی داده به مانند وردپرس از MySQL بهره میبرد. بیش از ۶۰۰۰ افزونه مختلف نیز برای جوملا موجود است که از طریق میتوان ویژگیهای جدید به وبسایت اضافه کرد.
استفاده از جوملا نیز کاملاً رایگان است و میتوانید از این پلتفرم بدون پرداخت هیچ گونه هزینهای استفاده کنید.
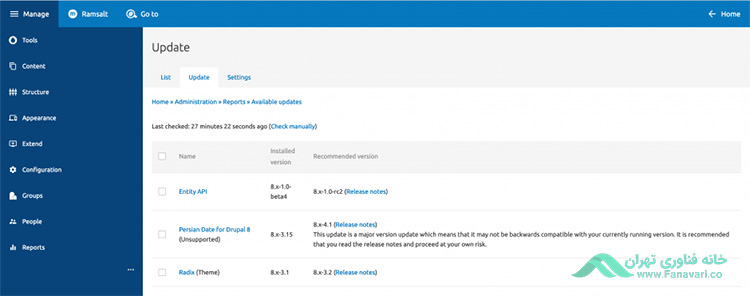
دروپال (Drupal)

دروپال یک سیستم مدیریت محتوای رایگان و متن باز است که با زبان PHP نوشته شده و تحت گواهی عمومی GNU منتشر شده است. بیش از ۱۲ درصد از ده هزار وبسایت برتر دنیا از پلتفرم دروپال استفاده میکنند. از طریق دروپال میتوان وبسایتهای مختلفی از وبلاگ گرفته تا وبسایتهای شرکتی طراحی کرد.
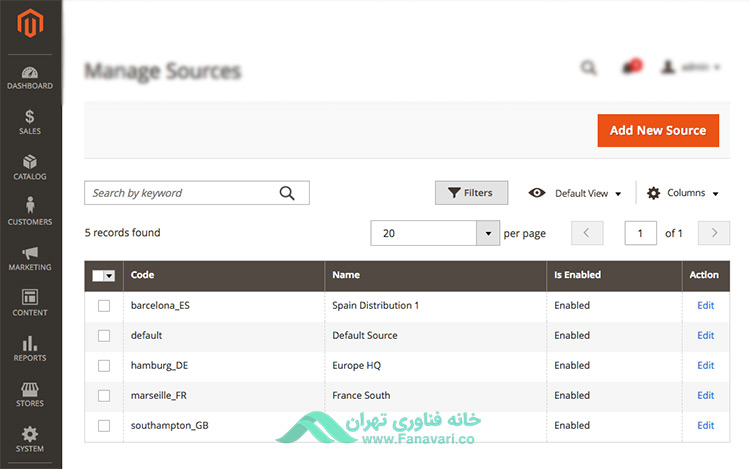
مجنتو (Magento)

مجنتو یک پلتفرم متنباز است که از طریق آن میتوان وبسایتهای فروشگاهی طراحی کرد. این پلتفرم نیز با زبان PHP نوشته شده و کمپانی ادوبی (Adobe) مالک آن است. مجنتو رابط کاربری بسیار سادهای دارد. همچنین دارای افزونههای مختلفی است که کسبوکارها از طریق آن میتوانند ویژگیهای جدیدی به فروشگاه خود اضافه کنند.
بیش از ۱۰۰ هزار فروشگاه اینترنتی با استفاده از این پلتفرم ساخته شدهاند و روز به روز بر تعداد آنها افزوده میشود.
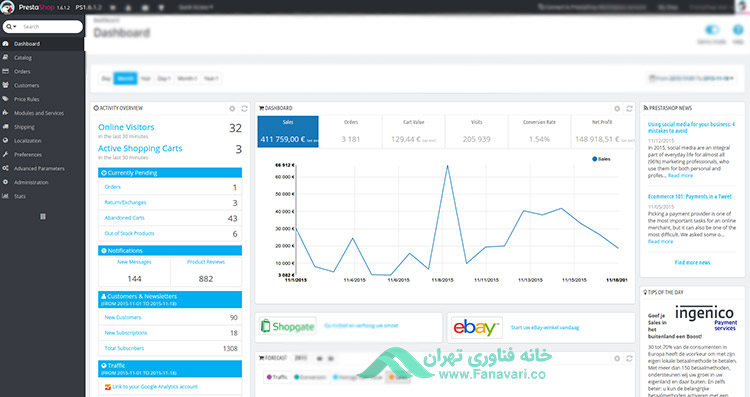
پرستاشاپ (Prestashop)

پرستاشاپ نیز یک پلتفرم متنباز برای طراحی وبسایتهای فروشگاهی است. این پلتفرم با زبان PHP نوشته شده و از MySQL برای مدیریت پایگاههای داده استفاده میکند. استفاده از پرستاشاپ بسیار ساده است و این پلتفرم ابزارهای زیادی را برای کسبوکارهای مختلف راهم کرده است.
بیش از ۳۰۰ هزار فروشگاه اینترنتی در سرتاسر دنیا از این پلتفرم استفاده میکنند. پرستاشاپ از بیش از ۶۰ زبان مختلف پشتیبانی میکند.
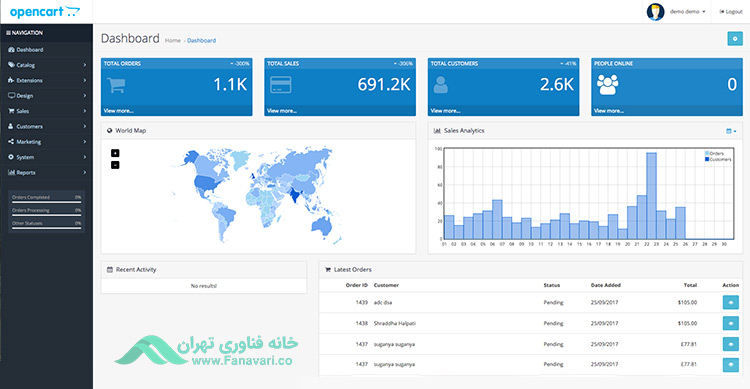
اوپن کارت (OpenCart)

اوپن کارت یک پلتفرم مدیریت فروشگاه اینترنتی است که با زبان PHP و HTML نوشته شده و از MySQL برای مدیریت پایگاههای داده استفاده میکند. نصب اوپن کارت بسیار ساده است و دارای افزونههای زیادی است. همچنین دارای قالبهای فراوانی است که میتوانید از آنها در فروشگاه اینترنتی خود استفاده کنید. از قالبسازهای متعددی نیز پشتیبانی میکند.
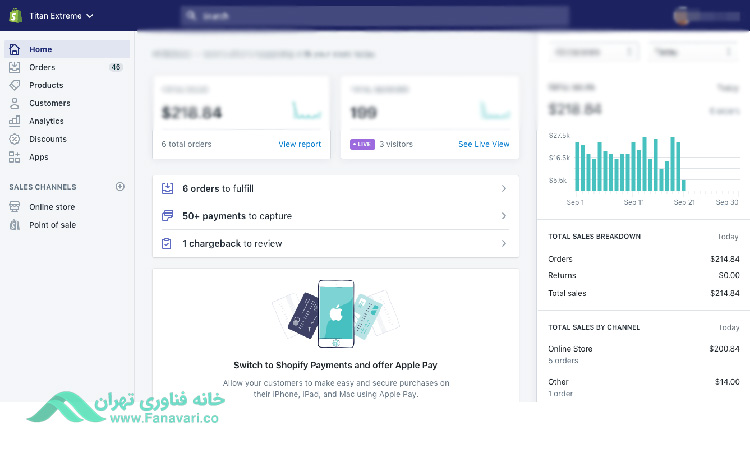
شاپیفای (Shopify)

شاپیفای نیز یک پلتفرم برای ساخت فروشگاههای اینترنتی است. شاپیفای دارای یک پلن رایگان ۱۴ روزه است که از طریق آن میتوانید ویژگیهای مختلف این پلتفرم را بسنجید. برای ادامه استفاده از آن، باید پلنهای پولی شاپیفای را تهیه کنید.
شاپیفای نیز دارای افزونههای زیادی است که از طریق آنها میتوانید ویژگیهای دلخواه خود را به وبسایت فروشگاهی خود اضافه کنید.
مودل (Moodle)

مودل یک پلتفرم رایگان و متنباز برای مدیریت سیستمهای یادگیری است. از پلتفرم مودل میتوان برای راهاندازی کلاسهای از راه دور، کورسهای اینترنتی و یادگیری دیجیتال برای پروژههای مختلف در مدارس، دانشگاهها و محل کار استفاده کرد.
با استفاده از ویژگیهای این وبسایت میتوانید یک وبسایت شخصی برای خود بسازید که در کورسهای مختلفی توسط اساتید ارائه میشود. دانشجویان و دانشآموزان نیز میتوانند به وبسایت شما مراجه کنند و از کورسهای موجود در آن استفاده نمایند. مودل دارای افزونههای متعددی است که به شما اجازه میدهد تا محیط یادگیری و درس دادن را به گونهی دلخواه و دلپذیر خود شکل دهید.
ویکس (Wix)

ویکس یکی از محبوبترین وبسایتسازها موجود است. این ابزار دارای رابط کاربری ساده و قالبهای فوقالعاده که به شما این امکان میدهد تا بهترین وبسایتها را بسازید. استفاده از ابزار ویکس یکی از بهترین روشهای طراحی سایت بدون کدنویسی محسوب میشود.
استفاده از این سایت کاملاً رایگان است، اما در نسخه رایگان، فضای ذخیره سازی و پهنای باندتان محدود خواهد بود. پلن نامحدود نیز برای ذخیره سازی و پهنای باند وجود دارد که برای فعال سازی آن، باید نسخه پریمیوم را تهیه کنید.
دورههای آموزش طراحی وبسایت
برای آشنایی بیشتر با روش های طراحی سایت و طراحی سایت با وردپرس می توانید آموزش رایگان «راه اندازی یک وبسایت بدون آشنایی با برنامه نویسی» را تماشا کنید. این ویدئوهای آموزشی در دو قسمت تهیه شده که از طریق لینکهای زیر میتوانید آنها را مشاهده نمایید:
برای آموزش کامل راه اندازی فروشگاه اینترنتی به صورت تخصصی می توانید در دوره «طراحی سایت و دیجیتال مارکتینگ» در دانشگاه تهران شرکت کنید.
لینک شرکت در دوره طراحی سایت و دیجیتال مارکتینگ:
دوره جامع طراحی سایت و دیجیتال مارکتینگ