با آموزش های رایگان این صفحه طراحی سایت را به صورت تخصصی یاد می گیرید. آموزش های بخش اول شامل دوره جامع طراحی سایت در دانشگاه تهران است که با وردپرس یک وبسایت حرفه ای را راه اندازی می کنید. یک قالب پیشرفته پولی وردپرسی برای طراحی وبسایت به شما به صورت رایگان داده می شود. و همین طور نمونه قراردادهای طراحی سایت را می توانید دریافت کنید.
در بخش های دیگر طراحی سایت با HTML و CSS آموزش داده می شود. شما می توانید یک وبسایت را از ۰ تا ۱۰۰ با این زبان ها طراحی کنید.
پیش نیاز دوره:
آموزش طراحی سایت پیش نیاز خاصی ندارد و دانش اولیه کامپیوتر برای شرکت در این دوره کافی است.

مراحل دوره رایگان طراحی سایت

دوره رایگان طراحی سایت در دانشگاه تهران
در این بخش ویدئوهای دوره جامع طراحی سایت که در دانشگاه تهران برگزار شده برای شما قرار گرفته است. با فیلم این دوره می توانید یک وبسایت تخصصی با وردپرس راه اندازی اولیه کنید. با تهیه هاست و دامنه به صورت عملی آشنا می شوید. می توانید یک قالب وردپرسی حرفه ای را نصب کنید. که به رایگان در بخش پایین تر برای دانلود قرار گرفته است. بخش منو و نوشته ها مدیریت پیشخوان وردپرس را یادخواهید گرفت. در پایان چند نمونه قرارداد واقعی طراحی سایت قرار گرفته است. می توانید صدها نمونه کار شرکت کنندگان و نظرات آنها در مورد این دوره را در بخش انتهایی صفحه ببینید.
1- مقدمه و آموزش های اولیه
همینطور در این دوره علاوه بر یادگیری طراحی سایت و مباحث حول آن مانند سئو و دیجیتال مارکتینگ، بازاریابی شبکه های اجتماعی و تولید محتوای گرفیکی با اپلیکیشن های موبایل و طراحی بنر با فتوشاپ را هم یاد خواهید گرفت تا بتوانید محتوای وبسایت و شبکه های اجتماعی تان را خودتان تولید کنید.
مزایای دوره آموزش رایگان طراحی سایت برای شما:
- طراحی عملی یک وبسایت فروشگاهی
- دریافت یک قالب پولی وردپرسی به هدیه
- امکان ورود به بازار کار این حوزه
در ویدیوی اول، به معرفی دوره پرداخته می شود. همین طور مزایای دوره و روش های کسب درآمد از آن نیز گفته می شود. همچنین به وبسایت های شرکت کنندگان در دوره های قبل هم اشاره می شود.
2- معرفی و سر فصل های دوره
در این بخش از دوره رایگان طراحی سایت با وردپرس، سرفصل های دوره ای که در پیش رو داریم را باز می کنیم و با مسیر دوره و مطالبی که در این دوره آموزش خواهید دید آشنا می شوید همچنین درباره هر بخش، توضیح کوتاهی داده می شود تا با مفاهیم کلی آن آشنا شوید.
شما در دوره آموزش رایگان طراحی سایت که در پیش رو دارید مباحث زیادی را یاد خواهید گرفت و بعد از گذراندن آن می توانید هر نوع وبسایت را که مد نظرتان می باشد بالا بیاورید و تنظیمات و تغییرات اولیه آن را انجام دهید همچنین مطالب و نکات کاربردی زیادی در مورد رشد و ارتقا وبسایت تان یاد خواهید گرفت و با دنیایی از مطالب کاربردی در مورد کار طراحی سایت آشنا خواهید شد که با گشتن در اینترنت آنها را پیدا نخواهید کرد.
سرفصل های این دوره رایگان شامل موارد زیر میباشد:
- آشنایی با هاست و سرور
- آشنایی با دامنه یا آدرس اینترنتی
- راه اندازی سایت با وردپرس
- آموزش کار با پیشخوان وردپرس و بخش های مختلف آن
- روش های تهیه قالب و آشنایی با انواع قالب های وردپرسی
- بکاب و پشتیبان گیری در وردپرس
- ساخت ساب دامنه، پارک دامنه و تغییر دامنه
- ساخت ایمیل رسمی سایت
همچنین در این ویدیو با سر فصل های دوره جامع طراحی سایت و دیجیتال مارکتینگ که در دانشگاه تهران برگزار می شود هم آشنا خواهید که شامل مباحثی مثل امنیت در وردپرس، چند زبانه کردن سایت های وردپرسی، اتوماتیک سازی کارها در وبسایت، تحلیل و آنالیز وبسایت، سئو وردپرس، بازاریابی محتوا، سرچ کنسول گوگل، دیجیتال مارکتینگ، آموزش بازاریابی شبکه های اجتماعی و… می باشد.
3- ایده های طراحی سایت شرکت کنندگان
قبل از شروع هر کاری باید ایده مناسب داشته باشید تا بتوانید کار تان را شروع کرده و در آن رشد و پیشرفت کنید در طراحی سایت هم همینطور است و قبل از اینکه کار طراحی سایت تان را شروع کنید پیش از هر چیزی باید بدانید که در چه حوزه ای مهارت دارید و به چه موضوعی نیز علاقه دارید تا در رابطه با همان، کار طراحی سایت تان را شروع کنید.
در این بخش از دوره آموزش رایگان طراحی سایت ایده های شرکت کنندگان دوره بررسی می شود و در رابطه با ایده ای که دارند نکات و راهنمایی هایی به آنها گفته می شود.
همچنین در این ویدیو با بخش ها و آپشن های مختلفی که سایت تان می تواند آنها را داشته باشد آشنا می شوید و با بخش های مختلف قالب حرفه ای و چند منظوره زفایر آشنا می شوید شما این قالب را می توانید از پایین همین صفحه، دانلود کنید.
همچنین دیدن این بخش از دوره آموزش رایگان طراحی سایت با وردپرس به شما کمک خواهد کرد که حتی اگر ایده خاصی هم برای شروع کار طراحی سایت تان ندرید بتوانید موضوعی را برای شروع پیدا کرده و همینطور یک دید کلی نسبت به ادامه راه کار طراحی سایت تان پیدا خواهید کرد. پس پیشنهاد می شود این ویدیو کوتاه اما بسیار تاثیر گذار را از دست ندهید و تا انتها با ما همراه باشید.
4- معرفی هاست و کاربردهای آن
همانطور که می دانید برای ساختن هر چیزی ما نیاز به فضا داریم تا بتوانیم ابزارهایمان در آن قرار داده و کار ساختن آن را شروع کنیم در بحث طراحی سایت هم این موضوع صدق می کند و برای اینکه بتوانیم کار طراحی سایت تان را شروع کنید نیاز به یک فضای اینترنتی داریم که به آن هاست گفته می شود. به صورت خیلی مختصر هاست فضایی است که در آن اطلاعات سایت مانند ویدیوها، تصاویر، کدهای سایت و… را داخل آن می ریزیم.
در این ویدیو هاست را به شما معرفی می کنیم و به مفهوم هاست و سرور و همینطور کاربرد آن در بحث طراحی سایت می پردازیم و شما را با نقاط قوت یک هاست خوب آشنا می کنیم تا در هنگام خرید هاست بتوانید یک هاست مناسب را برای کار طراحی سایت تان انتخاب کنید همچنین چند تا از معروف ترین و معتبر ترین شرکت های خرید هاست به شما معرفی می شود تا بتوانید از آنها هاست های مناسب و با کیفیتی خریداری کنید.
هاست یکی از اصلی ترین مباحث کار طراحی سایت می باشد و اگر ویژگی های هاست خوب را ندانید و نتوانید هاست مناسب برای سایت تان تهیه کنید در ادامه راه تان با مشکلات اساسی مواجه خواهید شد پس پیشنهاد می کنیم این ویدیو و ویدیو بعدی را که مربوط به تهیه و خرید هاست می باشد را با دقت ببینید تا بتوانید هاست مناسب را برای کارتان انتخاب کنید.
5- انواع هاست و روش تهیه آنها
در بخش قبلی با مفهوم هاست و کاربرد آن در بحث طراحی سایت آشنا شدید و دانستید که برای شروع کار طراحی سایت تان به یک فضای اینترنتی نیاز دارید که به آن هاست می گویند. در این ویدیو از آموزش رایگان طراحی سایت با وردپرس با انواع هاست مانند هاست اشتراکی، اختصاصی و نیمه اختصاصی (VPS) و هاست دانلود آشنا می شوید.
یک تعریف خلاصه از هر نوع هاست را در زیر مشاهده می کنید:
هاست اشتراکی: اولین و ارزان ترین نوع هاست است که بهتر است در شروع کارتان از آن استفاده کنید. سخت افزار هاست اشتراکی همزمان در اختیار چندین سایت دیگر هم قرار می گیرد.
هاست نیمه اختصاصی: نوع دیگر از هاست می باشد که در آن به وسیله نرم افزارهای مجازی سازی قسمت های مختلف یک سرور به صورت مجزا در اختیار یک وبسایت قرار می گیرد این نوع هاست نسبت به هاست اشتراکی گران تر است.
هاست اختصاصی: این نوع هاست نقطه مقابل هاست اشراکی است که قیمت آن بسیار بیشتر است و از طرفی تمام منابع سخت افزاری آن در اختیار تنها یک وبسایت قرار می گیرد.
هاست دانلود: این نوع هاست بیشتر به درد وبسایت هایی می خورد که فایل هایی مانند فیلم و آهنگ برای دانلود در آنها قرار می گیرد.
همچنین در این ویدیو کاربرد هر نوع هاست و زمان مناسب استفاده از هر کدام را به صورت کامل یاد خواهید گرفت و شما را با کاربردهای دیگر هاست نیمه اختصاصی یا همان VPS آشنا می کنیم که با استفاده از آن می توانید برخی از محدویت های اینترنت در کشورمان را رفع کرده و از آن برای ورود به سایت های فریلنسری و کسب درآمد دلاری استفاده کنید.
6- معرفی دامنه و کاربرد آن
در بخش قبلی گفتیم که ما برای ساخت هر چیزی به فضا نیاز داریم و برای ساخت وبسایت هم به یک فضای اینترنی نیاز داریم که به آن هاست می گوییم. حالا در این بخش قصد داریم بگوییم همانطور که برای ساخت چیزی مثل خانه به یک فضا نیاز داریم برای دسترسی به آن هم باید آدرسش را داشته باشیم و همچنین برای اینکه کاربران بتوانند به وبسایت تان دسترسی داشته باشند باید آدرس اینترنتی آن را که به آن دامنه یا Domain گفته می شود، داشته باشند.
به صورت خلاصه اگر بخواهیم تعریف کنیم دامنه آدرس اینترنتی سایت تان در بستر اینترنت می باشد که خودتان آن را انتخاب می کنید. و اگر کسی آن را در مرورگرش وارد کند به وبسایت شما خواهد رسید.
در این بخش از دوره آموزش رایگان طراحی سایت با وردپرس به صورت کامل می پردازیم به مفهوم دامنه یا همان آدرس اینترنتی وبسایت و با کاربرد آن و همچنین پسوندهای مختلف آن آشنا می شوید. همچنین با وبسایت ایرنیک برای ثبت دامنه ها با پسوند ir. نیز آشنا می شوید.
همچنین در این ویدیو نکاتی هم برای انتخاب نام دامنه رند گفته می شود که با رعایت آنها می توانید دامنه هایی را برای وبسایت تان انتخاب کنید که راحت تر در ذهن می ماند.
7- آموزش انتخاب دامنه
بعد از اینکه در بخش قبلی، تعریف دامنه یا همان آدرس اینترنتی را دیدید و از اهمیت و کاربرد آن در طراحی سایت مطلع شدید در این بخش از دوره آموزش رایگان طراحی سایت میخواهیم به صورت عملی بپردازیم به نحوه انتخاب و ثبت دامنه و به شما آموزش خواهیم داد که چطور دامنه ای مناسب و رند را مرتبط با موضوع سایت تان انتخاب کرده و آن را به ثبت برسانید.
همچنین در این بخش از دوره به مباحث زیر پرداخته می شود:
- روش تشخیص دامنه های رند
- تشخیص خالی بودن دامنه
- انتخاب و ثبت دامنه رند و مناسب
- اتصال دامنه و هاست
- وبسایت های معتبر برای خرید دامنه
همینطور وبسایت های کاربردی مختلف مانند وبسایت whois.com که از طریق آن می توانید اطلاعات صاحب یک دامنه را پیدا کنید یا وبسایت sedo.com که در آن می توانید دامنه های رندی که افراد در سر تاسر دنیا به فروش گذاشته اند را به شما معرفی می کنیم.
8- معرفی CMS و نحوه کار آن
تا به اینجا با مفاهیم ابتدایی طراحی سایت مانند هاست و دامنه و کاربرد و اهمیت هر کدام به طور کامل آشنا شدید در این بخش از آموزش می خواهیم شما را با مفهومی به نام سیستم مدیریت محتوا یا CMS آشنا کنیم و بهترین آنها یعنی وردپرس را که ما در این دوره قصد داریم طراحی سایت را بر مبنای آن به شما آموزش بدهیم معرفی کنیم.
به طور خلاصه اگر بخواهیم بگوییم وردپرس یک CMS یا همان سیستم های مدیریت محتوا است که بیش از ۴۰ درصد از سایت های موجود در اینترنت با آن ساخته شده اند و شما هم می توانید هر نوع وبسایتی اعم از فروشگاهی، خبری، شرکتی و… را با آن طراحی کنید در واقع سیستم های مدیریت محتوایی مثل وردپرس برای این ساخته شده اند که ما بتوانیم یک سایت حرفه ای و پیشرفته را خیلی سریع تر و راحت تر نسبت به کدنویسی طراحی کنیم.
همچنین در این بخش به انواع زبان های طراحی سایت هم اشاره خواهیم کرد وشما را با زبان های بک اند و فرانت اند استفاده شده در وردپرس آشنا خواهیم کرد و همینطور تفاوت های طراحی سایت با کدنویسی و استفاده از وردپرس و همچنین مزایا و معایب هر کدام از آنها را خواهیم گفت.
9- معرفی افزونه های کاربردی کروم
در این بخش از دوره آموزش رایگان طراحی سایت با وردپرس می خواهیم که بیش تر با کروم و افزونه های آن آشنا شویم و استفاده حرفه تر از آن برای کار طراحی سایت را یاد بگیرید. شاید در ابتدا با خودتان فکر کنید که این بخش ارتباط زیادی با کار طراحی سایت ندارد اما اینگونه نیست. دقت کنید که شما به عنوان یک طراح سایت قرار است تمام وقت تان با یک مرورگر و به خصوص مرورگر کروم کار کنید و تمام کارتان به آن وابسته خواهد بود به همین دلیل خیلی مهم و ضروری می شود که کار کردن به صورت حرفه ای را با آن بلد باشید و افزونه های کاربردی آن در حوزه طراحی سایت را بشناسید. پس به شما پیشنهاد می کنیم این بخش را از دست ندهید.
در این بخش ابتدا با چند تا از معروف ترین سیستم های مدیریت محتوای دیگر و همچنین معروف ترین وبسایت های ایرانی و خارجی که با وردپرس طراحی شده اند آشنا می شوید و بعد از آن به معرفی چند تا از پرکاربرد ترین افزونه های مرورگر کروم در حوزه طراحی سایت آشنا میشوید و روش نصب و استفاده از آنها را یاد خواهید گرفت. این افزونه ها کمک های زیادی به شما می کنند و کاربردهای مختلفی دارند که در زیر چند نمونه از کاربردهای آنها را می بینید:
- فهمیدن تکنولوژی استفاده شده در پشت یک وبسایت
- پیدا کردن کلمات کلیدی حوزه کسب و کارتان
- آنالیز وبسایت خودتان و یا رقبایتان
- فهمیدن موقعیت مکانی سرور وبسایت ها
10- معرفی قالب وردپرس و کاربرد آن
در بخش های قبلی با سیستم های مدیریت محتوا و معروف ترین آنها یعنی وردپرس آشنا شدید و فهمیدید که سیستم های مدیریت محتوا به این دلیل به وجود آمده اند که بتوانیم به وسیله آنها یک سایت حرفه ای و پیشرفته را به راحتی و با سرعت بیشتری نسبت به کدنویسی طراحی کنیم.
در این بخش به طور کامل می پردازیم به قالب وردپرس و با اهمیت و کاربرد آن در بحث طراحی سایت آشنا می شویم. همین ابتدا باید بگوییم که در واقع طراحی سایت با وردپرس با استفاده از قالب است که انجام می شود و شما بدون استفاده از قالب های وردپرس عملا نمی توانید هیچ گونه وبسایتی را طراحی کنید
در این بخش بعد از اینکه مفهوم و کاربرد قالب را فهمیدید به سراغ سایت های معتبر جهانی که می توانید از آنها قالب های مختلف را تهیه کنید خواهیم رفت و با انواع قالب های مختلف مانند قالب های فروشگاهی، آموزشی و… آشنا خواهید شد و به بررسی جزئیات دموهای مختلف از قالب ها خواهیم پرداخت و همچنین در هنگام بررسی قالب ها نکاتی برای تشخیص قالب های معتبر و مطمئن یاد خواهید گرفت.
در آخر هم با مفهومی تحت عنوان ریسپانسیو یا واکنش گرایی آشنا خواهید شد و یاد خواهید گرفت که با روش های مختلفی تشخیص دهید چه قالبی رسپانسیو یا واکنش گرا می باشد.
11- خرید قالب از سایت های معتبر ایرانی و خارجی
در بخش قبلی به مفهوم قالب وردپرس و اهمیت آن در طراحی سایت های وردپرسی پرداختیم و همچنین با یکی از اصلی ترین منابع خرید قالب های وردپرسی در جهان یعنی وبسایت تم فارست آشنا شدید و در آخر هم نگاهی به چند تا از قالب های معروف در حوزه های مختلف انداخته و جزئیاتشان را با هم بررسی کردیم.
در این بخش از آموزش رایگان طراحی سایت با وردپرس، می خواهیم بپردازیم به اینکه قالب های وردپرسی را چگونه باید از وبسایت های معتبر خارجی مثل تم فارست تهیه کنیم. همانطور که می دانید ما ایرانی ها نمی توانیم به صورت مستقیم و قانونی از داخل کشور چیزی را از وبسایت های خارجی بخریم. چرا که باید یک حساب بین المللی مانند ویزا کارت، مستر کارت یا پی پال داشته باشیم اما متاسفانه از هیچ کدامشان نمی توانیم به صورت قانونی استفاده کنیم. به همین دلیل و در همین راستا در این بخش، وبسایت هایی را معرفی خواهیم کرد که با آنها می توانید این محدودیت ها را دور زده و یک حساب بین المللی برای خودتان تهیه کنید تا بتوانید در سایت های خارجی فعالیت کرده و قالب مد نظرتان را از منبع اصلی آن خریداری کنید.
همچنین در آخر چند تا منبع معتبر داخلی که علاوه بر فروش قالب های وردپرسی ایرانی، نسخه ترجمه شده قالب های معروف خارجی را هم در سایت شان می فروشند به شما معرفی معرفی می کنیم تا با خیال راحت معروف ترین قالب های جهانی را به صورت ترجمه شده خریداری کنید.
12- آموزش ورود به کنترل پنل هاست
اگر تا این بخش از دوره با ما پیش آمده باشید حتما با مفاهیم پایه ای و اساسی مثل هاست، دامنه، سیستم مدریت محتوای وردپرس و قالب وردپرس آشنا شده اید و همچنین یاد گرفته اید که هر کدام چه کاربردی دارند و چگونه باید آنها را تهیه کنید.
از این بخش از دوره آموزش رایگان طراحی سایت با وردپرس به بعد میخواهیم به آموزش کار و استفاده از مواردی که در بالا به آنها اشاره شد و در بخش های پیش به طور مفصل آنها را معرفی کردیم بپردازیم به صورت عملی یک وبسایت حرفه ای ورپرسی را با همراهی شما راه اندازی کنیم. در مرحله اول که در این بخش به آن می پردازیم، یاد می گیرید که چطور وارد کنترل پنل هاست تان شوید و با مفهوم کلی کنترل پنل هاست آشنا خواهید شد
همچنین در این بخش روش صحیح تیکت زدن به شرکت هاستینگ تان در زمان هایی که در هاست تان به مشکل بر خوردید را یاد می گیرد و روش تشخیص فعال شدن هاست و دامنه ای که خریداری کرده اید را هم خواهید دید. در آخر هم با مفهوم DNS و روش اتصال هاست به دامنه تان را یاد خواهید گرفت تا زمانی که هاست و دامنه تان را از دو تا شرکت مختلف خریداری می کنید بتوانید آن ها را بهم متصل کنید.
13- مرحله ۱ راه اندازی سایت (ساخت دیتابیس)
در بخش قبلی دیدید که چطور می توانید وارد کنترل پنل هاست تان شوید و با مهموم کلی و کاربرد آن آشنا شدید. در این بخش قصد داریم شما را با بخش های مختلف کنترل پنل دایرکت ادمین (Direct Admin) آشنا می کنیم و یاد خواهید گرفت که چگونه به وسیله آن می توانید قالب تان را در هاست تان آپلود کنید.
اما قبل از اینکه برویم سراغ مراحل بعدی نصب و راه اندازی وردپرس، می خواهیم شما را با قالب چند منظوره و حرفه ای زفایر آشنا کنیم و در این بخش دموی آن را با هم خواهیم دید. دقت کنید که ارزش حدودی این قالب در سایت های مختلف فروش قالب ۳۰۰ هزار تومان می باشد اما شما عزیزان می توانید آن را در پایین همین صفحه به صورت رایگان دریافت کنید.
در ادامه دوباره وارد کنترل پنل هاست مان می شویم و با پوشه Public_html که تمام محتویات سایت داخل آن قرار می گیرد آشنا خواهید شد. همینطور یاد می گیرید که چطور قالب وردپرسی تان را هاست تان آپلود کنید.
در آخر هم بعد از اینکه قالب تان را آپلود کردید شما را با مفهومی به نام دیتابیس و کاربرد آن در طراحی سایت آشنا کرده و یاد می گیرید که چطور آن را بسازید.
14- مرحله دوم راه اندازی سایت (نصب وردپرس)
در بخش های قبلی وارد کنترل پنل هاست شدیم و روش آپلود فایل قالب در هاست و ساخت دیتابیس را یاد گرفتید در این بخش از دوره می خواهیم با روش نصب سریع، وردپرس را مرحله به مرحله خیلی راحت نصب کنیم و یک وبسایت وردپرسی حرفه ای شبیه دمویی که در بخش های قبلی دیدید را بالا بیاوریم.
در این بخش از دوره آموزش رایگان طراحی سایت با وردپرس همانطور که در بالا هم اشاره کردیم می خواهیم یک سایت وردپرسی را با روش نصب سریع (Eazy installer) راه اندازی کنیم. در روش نصب سریع ما وردپرس را به همراه قالب و افزونه های اولیه آن، همزمان با هم نصب کرده و همچنین دیتابسی را که در بخش قبلی ساختیم به سایتمان متصل می کنیم.
در آخر هم از طریق مرورگر وارد پیشخوان وردپرس شده و چک می کنیم وبسایتی را که با این روش راه اندازی کردیم شبیه دمویی که از آن دیدیم باشد.
به صورت خلاصه قرار است این کار ها را در این بخش انجام بدهیم:
- بررسی آپلود شدن صحیح قالب در هاست و پذیرفتن شرایط و قوانین
- نصب دیتابیس بر روی سایت
- تعیین اطلاعات ورود به پیشخوان وردپرس
- ورود به پیشخوان وردپرس
15- اقدامات اولیه بعد از نصب (بررسی سلامت سایت)
در بخش قبلی از دوره آموزش رایگان طراحی سایت با وردپرس یاد گرفتید وردپرس چگونه وبسایت تان را با سریع ترین روش ممکن وبسایت تان را با وردپرس بالا بیاوردید در این بخش می پردازیم به بررسی سلامت سایت و اقدامات اولیه ای را برای اینکه مطمئن شویم قالب و افزونه های وردپرسی به درستی نصب شده اند انجام می دهیم.
همچنین در این ویدیو یاد می گیرید چطور وبسایت تان را قبل از اینکه طراحی اش تکمیل شده باشد از دید کاربران مخفی کنید تا کسی نتواند فرایند طراحی سایت تان را ببیند و همینطور چگونه از گوگل درخواست کنید تا قبل از تکمیل طراحی سایت تان آن را با محتوای پیشفرض قالب آنالیز نکند، همچنین در این بخش نکات زیاد دیگری هم گفته می شود که با رعایت آنها در ادامه کار طراحی سایت برایتان مفید خواهد بود.
16- اقدامات اولیه بعد از نصب (سفارشی سازی تنظیمات)
در بخش های قبلی یک وبسایت وردپرسی را با روش نصب سریع راه اندازی کردیم و اقدامات اولیه ای را برای حفظ امنیت و سلامت سایت و اینکه مطمئن شویم قالب و افزونه های وردپرس به درستی نصب شده اند انجام دادیم. در این بخش از آموزش هم می خواهیم تنظیمات اولیه و مهم دیگری در وردپرس انجام بدیم و شما را با آنها آشنا کنیم.
معمولا بعد از نصب قالب در قسمت کاربران وردپرس، یک سری کاربران را مشاهده خواهید کرد که به طور پیشفرض در سایت شما وجود دارند و دسترسی های مختلفی مثل “مدیر سایت” از طرف طراح قالب به آنها داده شده است. در این بخش آموزش می بینید که برای امنیت بیشتر سایت تان چگونه آنها را حذف کرده و تنها مدیر سایت تان خودتان شوید.
همینطور در ادامه نکات زیادی را در مورد نحوه پشتیبانی وبسایت برای کسانی که قصد دارند در آینده طراح سایت بشوند گفته خواهد شد
و در آخر هم با تنظیمات مختلفی دیگر مانند ساخت کاربر جدید و دادن دسترسی های مختلف آشنا خواهید شد و در رابطه با همین موضوع افزونه ای قدرتمند را به شما معرفی خواهیم کرد تا بتوانید به کاربران و ادمین های سایت تان به صورت دقیق تری دسترسی هایی که مد نظرتان هست را به بدهید. همچنین تعریف ایمیل برای سایت تان را هم یاد خواهید گرفت.
17- بکاپ گرفتن از سایت از طریق هاست
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
تصور کنید وبسایت تان را کاملا طراحی کرده اید و آماده شده است تا از آن استفاده کنید و خدمات یا محصولات تان را در آن قرار دهید اما بعد از مدتی به هر دلیلی آن وبسایت به مشکل می خورد و تمام زحماتتان خراب می شود در این شرایط تنها چیزی که می تواند به شما کمک کند بکاپ یا همان نسخه پشتیبانی است که از وبسایت تان در زمانیکه هیچ مشکلی نداشت گرفته اید.
در این بخش از آموزش رایگان طراحی سایت با وردپرس یاد می گیرید که بکاب چیست و چگونه می توانید از طریق هاست از وبسایت تان یک بکاپ کامل بگیرید تا هر زمانی که وبسایت تان به هر نوع مشکلی خورد آن را بازگردانید و وبسایت تان را نجات دهید.
همچنین با مفهوم دیگری تحت عنوان پروتکل FTP آشنا خواهید که اگر به طور مختصر بخواهیم بگوییم یک پروتکل است که از آن برای انتقال فایل از کامپیوتر به هاست استفاده می شود و روش کار با نرم افزارهایی مثل FileZilla و Cute FTP که برای این کار طراحی شده اند را یاد خواهید گرفت
18- آموزش پیشخوان وردپرس
در بخش های قبلی یاد گرفتید یک سایت را با سیستم مدیریت محتوای وردپرس بالا آورید و تنظیمات اولیه آن را انجام دادید و همچنین یادگرفتید که چطور از طریق هاست تان یک بکاپ از کل سایت تان تهیه کنید تا اگر وبسایت تان به مشکلی خورد از آن استفاده کرده و وبسایت تان را باز گردانید.
در این بخش از آموزش رایگان طراحی سایت با وردپرس می خواهیم بپردازیم به پیشخوان وردپرس و شما را با قسمت های مختلف آن مثل رسانه، نوشته و برگه آشنا کنیم با دیدن این بخش یاد می گیرید که چطور فایلی را از بخش رسانه داخل وبسایت تان آپلود کرده و از آن در قسمت های مختلف سایت تان مانند نوشته و برگه ها استفاده کنید همچنین تفاوت نوشته و برگه را با هم درک خواهید کرد و با جزئیات و مختلف هر کدام آشنا خواهید شد.
19- آموزش ویرایش نوشته در وردپرس
در بخش قبلی با پیشخوان وردپرس و اجزای مختلف آن مثل رسانه، نوشته ها و برگه ها به صورت کلی آشنا شدید در این بخش از آموزش رایگان طراحی سایت با وردپرس می خواهیم ویرایش نوشته در وردپرس را به شما آموزش دهیم و شما را با جزئیات مختلف آن بیشتر آشنا کنیم.
نوشته ها یکی از مهم ترین بخش ها در وردپرس و به طور کلی در یک سایت می باشد به طوری که اگر وبسایتی نوشته یا همان مطلب نداشته باشد در گوگل رشد چندانی نخواهد کرد و به رتبه و جایگاه خوبی نخواهد رسید. پس در این بخش با ما همراه باشید چرا که می خواهیم نحوه ویرایش نوشته که بسیار آسان هم است را به طور کامل به شما آموزش دهیم.
در این بخش نحوه نوشتن عنوان برای مطلب و استفاده صحیح از تیترها، گذاشتن رسانه به صورت مستقیم در نوشته همچنین لینک سازی و نکات نگارشی که در سئو وبسایت تاثیر گذار است را یاد خواهید گرفت. همینطور یاد می گیرید که چطور ویدیو تان را در سایت هایی مثل آپارات آپلود کرده و سپس در نوشته تان قرار بدید تا از حجم هاست تان استفاده نشود و هزینه های تان کاهش پیدا کند.
در آخر هم به نحوه دسته بندی نوشته هایتان در وردپرس اشاره ای کوتاه می کنیم تا بتوانید نوشته های مرتبط به هم را در یک دسته بندی در سایت تان قرار بدهید.
20- آموزش تغییر دامنه و کاربرد ساب دامنه
در بخش های قبل تر به طور کامل نحوه خرید و ثبت دامنه و همچنین اتصال هاست به آن و بالا آوردن یک سایت بر روی آن را یاد گرفتید. همیچین در بخش قبلی با پیشخوان وردپرس آشنا شدید و نحوه ویرایش نوشته در وردپرس را با جزئیات زیادی یاد گرفتید.
در این بخش از آموزش رایگان طراحی سایت با وردپرس دوباره می خواهیم به هاست برگردیم و شما را با یخش های بیشتری از کنترل پنل هاست تان آشنا کنیم. یکی از مهم ترین بخش هایی که در هاست وجود دارد بخش “مدیریت دامین” است که در آن تنظیمات مختلفی مربوط به دامنه تان وجود دارد مانند مدیریت دامین اصلی، مدیریت ساب دامین و مدیریت پارک دامین که در ادامه به هرکدام از آنها می پردازیم و به صورت کامل کار با آنها را یاد خواهید گرفت.
اگر دامنه ای را ثبت کرده اید اما به هر دلیلی می خواهید آن را تغییر دهید اصلا نگران نباشید تغییر دامنه از قسمت مدیریت دامین به راحتی قابل انجام است و در این بخش نحوه انجام آن را یاد خواهید گرفت. در آخر هم با مفهوم ساب دامنه و اهمیت و کاربرد آن در طراحی سایت به صورت کامل آشنا خواهید شد.
21- آموزش ساخت ساب دامنه و انواع آن
در بخش قبلی وارد کنترل پنل هاست شدیم و از قسمت مدیریت دامین یاد گرفتید که چگونه دامنه تان را تغییر دهید و همچنین اهمیت زیر دامنه برای سایت تان را فهمیدید. در این بخش با کاربرد زیر دامنه بیشتر آشنا خواهید شد و نحوه ساخت زیر دامنه های مختلف را یاد خواهید گرفت.
به طور مختصر اگر بخواهیم بگوییم در این بخش از آموزش رایگان طراحی سایت با وردپرس، نحوه ساخت زیر دامنه و راه اندازی یک سایت بر روی آن را یاد خواهید گرفت. همچنین یاد می گیرید که چطور یک هاست دانلود را خریداری کرده و آن را به زیر دامنه تان متصل کنید.
بعد از اینکه روش ساخت زیر دامنه را یاد گرفتید، می پردازیم به کاربرد نرم افزارهای FTP در هاست دانلود اشاره خواهیم کرد و یاد خواهید گرفت که چگونه فایل های تان را از طریق پروتکل FTP در هاست تان آپلود کنید.
22- آموزش پارک دامنه در هاست
تصور کنید شما وبسایتی طراحی کردید که بعد از چند مدت به رتبه و جایگاه خوبی در گوگل رسیده و روزانه بازدید بسیار زیادی دارد و کاربران زیادی در روز وارد آن شده و از خدمات آن استفاده می کنند. در این شرایط اگر کسی آدرس دامنه شما را با پسوند یا املای دیگری وارد کند با خطا مواجه شده یا اینکه وارد وبسایت دیگری می شود که این اتفاق به ضرر شماست.
برای اینکه از پیش آمدن چنین اتفاقی جلوگیری کنید باید دامنه تان را با پسوند ها و املاء های مختلف دیگری که احتمال می دهید کاربران آنها را بجای دامنه اصلی شما وارد کنند، خریداری کنید و کاری کنید که اگر آنها را هم در مرورگرشان تایپ کردند باز هم وارد وبسایت شما شوند. به این کار پارک دامنه یا Park domain گفته می شود و در این بخش به آموزش آن خواهیم پرداخت.
*یکی از دلایل مهم دیگری که بهتر است پارک دامنه را انجام دهید این است که اگر شخص دیگری دامنه شما را با پسوند یا املای شبیه آن خریداری کند و وبسایتی شبیه وبسایت شما را بر روی آن بالا بیاورد می تواند از اعتبار شما برای خودش سوء استفاده کند. پس پیشنهاد می کنیم به مطالب گفته شده در این بخش به دقت گوش داده و بعدا برای حفظ کاربران تان آنها را انجام دهید.
همچنین در این بخش از دوره، بعد از اینکه نحوه پارک دامنه را در هاست به طور کامل و عملی یاد گرفتید. به مطالب جلسات قبل تر مانند ست کردن DNS دامنه های ir. و ساخت پایگاه داده و کاربرد آن خواهیم پرداخت و نکاتی را از آنها به شما یادآوری خواهیم کرد.
23- آموزش ساخت ایمیل برای سایت
داشتن ایمیل رسمی سایت برای شما که وبسایت دارید یک ضرورت به حساب می آید و کاربرد های زیادی برای تان خواهد داشت به عنوان مثل به احتمال زیاد شما هم موافق هستید که اگر می خواهید در شرکتی به عنوان طراح سایت استخدام شوید بهتر است برای کلاس کاری بیشتر با ایمیل رسمی سایت تان که با آدرس دامنه تان یه اتمام می رسد ایمیل بزنید بجای اینکه از جیمیل و یاهو که ایمیل شخصی به حساب می آیند استفاده کنید و این کار یک امتیاز مثبت برای شما دارد و حداقل نشان دهنده ی این است که یک وبسایت برای خودتان دارید.
همچنین برای گرفتن اینماد داشتن ایمیل رسمی سایت برای اینک ثابت کنید مدیر سایت تان هستید الزامی می باشد
در بالا با چند تا مثال سعی کردیم اهمیت داشتن ایمیل رسمی را به شما بگوییم که در ویدیو این بخش از دوره اموزش رایگان طراحی سایت به صورت کامل به آن خواهیم پرداخت و همچنین روش ساخت آن را یاد خواهید گرفت. در آخر هم وارد پنل ایمیل سایت می شویم و با محیط آن آشنا خواهید شد.
24- آموزش دسته بندی مقالات در وردپرس
در بخش های قبلی یاد گرفتید که چگونه یک نوشته را در سایت های وردپرسی ایجاد کرده و آن را ویرایش کنید و انواع رسانه مثل تصاویر، ویدیوها و… را در آن قرار دهید همچنین برای اینکه از حجم هاست تان کمتر استفاده شود روش قرار دادن یک ویدیو از طریق آپارات در سایت تان را یاد گرفتید. در این بخش می خواهیم بپردازیم به دسته بندی نوشته ها و نحوه قرار دادن نوشته های مرتبط به هم در یک دسته خاص را آموزش می دهیم.
ایجاد دسته بندی نوشته ها در سایت کار بسیار ساده ولی پر اهمیت است و برای اینکه بعدا بتوانید مطالب مرتبط به هم را در جایی خاص از سایت تان فراخوانی کرده و در آنجا به نمایش بگذارید باید این کار را انجام بدهید. پس پیشنهاد می شود این بخش از دوره آموزش رایگان طراحی سایت را هم با دقت ببینید
همچنین در این بخش مطالب قبلی که در جلسات پیش گفته شد را مرور خواهیم کرد و نکاتی درباره آنها به شما گفته می شود.
دوره پیشرفته طراحی سایت
بعد از سپری کردن دوره رایگان طراحی سایت با وردپرس می توانید در دوره جامع طراحی سایت و دیجیتال مارکتینگ شرکت کنید که هر ماه در دانشگاه تهران همراه مدرک معتبر برگزار می شود. دوره پیشرفته هزینه دارد و در طول چند ماه به دو صورت حضوری و غیرحضوری برگزار می شود. در این تا کنون هزاران نفر شرکت کرده اند و وبسایت ها های زیادی طراحی کرده اند و کسب و کارهای زیادی با کمک آن راه اندازی شده اند و افراد زیادی جهت استخدامی یا کسب درآمد یا مهاجرت از آن استفاده کرده اند. (نمونه وبسایت های شرکت کنندگان در پایین این صفحه)
برای مطالعه سرفصل ها و ثبت نام در دوره حضوری یا غیرحضوری جامع طراحی سایت و دیجیتال مارکتینگ در دانشگاه تهران از بخش زیر اقدام کنید.
قالب هدیه برای شما
اگر به دنبال قالبی هستید که با آن بتواتید هر نوع وبسایت فروشگاهی، شرکتی و شخصی و… را طراحی کنید پیشنهاد ما قالب چند منظوره زفایر است. این قالب علاوه بر داشتن امکانات زیاد، بسیار زیبا و کار کردن با آن راحت است.
ویژگی های قالب زفایر:
- پنل تنظیمات حرفه ای
- رابط کاربری آسان
- طراحی کاملا رسپانسیو و واکنشگرا
- دارای ویرایشگر زنده
قیمت این قالب در سایت های مختلف حدود ۳۰۰ هزار تومان می باشد که ما در دوره های طراحی سایتی که در دانشگاه تهران برگزار می کنیم به صورت رایگان در اختیار شرکت کنندگان قرار می دهیم. همچنین شما عزیزان از همین بخش می توانید آن را به صورت رایگان دانلود کنید.
آموزش رفع خطای نصب قالب زفایر:
اگر در نصب قالب زفایر بعد از وارد کردن نام اینستالر در مرورگر با خطا مواجه شدید، آموزش زیر را ببینید.
کد تخفیف خرید هاست:
نمونه قرارداد طراحی سایت
اگر قصد دارید طراحی سایت را به عنوان شغل اصلی خود برگزینید باید نحوه بستن قرارداد با کارفرما را بلد باشید چرا که بستن قرارداد در کار طراحی سایت از اهمیت بالایی برخوردار است. اکثر کسانی که در ابتدای راه طراح سایت شدن هستن و می خواهند از این کار، کسب درآمد کنند بخاطر تجربه کمی که دارند نحوه صحیح بستن قرارداد با کارفرما را نمی دانند و همین باعث بروز مشکلات زیادی بین آنها و کارفرمایشان، در هنگام کار طراحی سایت می شود. در این بخش ما چند تا نمونه قرار داد را برای تان گذاشته ایم تا هنگام بستن قرارداد از آنها کمک بگیرید.
دانلود نمونه قرار دادها
همچنین ما در وبسایت خانه فناوری تهران یک آزمون چند گزینه ای تحت عنوان آزمون استعدادیابی طراحی سایت برای شما در نظر گرفته ایم که با انجام دادن آن می توانید بفهمید که مهارت طراحی سایت تا چه اندازه می تواند برای شما مفید باشد و در آینده چقدر می توانید در این حوزه پیشرفت داشته باشید.
این آزمون چند مرحله ای است و در هر مرحله یک سوال ساده چند گزینه ای مانند “چقدر با کامپیوتر آشنایی دارید؟” یا اینکه “روزانه چند ساعت پشت کامپیوتر وقت می گذرانید؟” از شما پرسیده می شود که شما با باسخ دادن به آنها علاه بر اینکه می توانید بفمهید مهارت طراحی سایت چقدر می تواند برای شما مفید باشد. به سطح دانش تان در زمینه آی تی هم پی خواهید برد.

آموزش رایگان طراحی سایت با کدنویسی
یک سایت از دو بخش کلی تشکیل می شود به نام های فرانت اند (Frontend) و بک اند (Backend)؛ فرانت اند به آن بخش از وبسایت گفته می شود که برای کاربران قابل دیدن است و با زبان های HTML و CSS ساخته شده و به آن برنامه نویسی سمت کاربر هم گفته می شود. همچنین بک اند به بخش پشت وبسایت گفته می شود که کاربر نمی تواند آن را ببیند و منطق سایت را بر عهده دارد. همینطور کدهایی که در بک اند سایت نوشته می شود به برقراری ارتباط بین مرورگر و سرور سایت کمک می کند برای همین است که به آن برنامه نویسی سمت سرور هم می گویند و با زبان هایی مثل PHP ساخته می شود.
آموزش رایگان HTML
HTML مخفف Hyper Text Markup Language و ترجمه آن زبان نشانه گذاری ابر متن می باشد که به عنوان یک زبان نشانه گذاری استاندارد برای طراحی صفحات وب شناخته شده است. در صفحات تمام وبسایت هایی که در اینترنت مشاهده می کنید از این زبان استفاده شده است. به گفته متخصصین HTML یک زبان برنامه نویسی نیست و در واقع تنها برای نمایش محتوا در ساختار های از پیش تایین شده ساخته شده است.
HTML در اوایل ده ۹۰ میلادی توسط آقای تیم برنرزلی ساخته شده و تشکیل شده از چندین تگ می باشد از آن زمان تا کنون تغییرات زیادی در آن ایجاد شده و به تکامل رسیده، به طوریکه جدیدترین نسخه آن که HTML5 می باشد از تگ های بیشماری تشکیل شده است. در آن اوایل تمام وبسایت ها با همین زبان ساخته می شد که تعداد شان هم کم بود. شما با زبان نشانه گذاری HTML تنها می توانید یک صفحه ساده و درواقع تنها اسکلت و بدنه سایت های امروزی را بدون هیچ طرح و رنگ و انیمیشنی طراحی کنید.
آموزش Html در ۱۱ قسمت از آکادمی پیستا
قسمت اول آموزش HTML
قسمت سوم آموزش HTML
قسمت چهارم آموزش HTML
قسمت پنجم آموزش HTML
قسمت هفتم آموزش HTML
قسمت هشتم آموزش HTML
قسمت نهم آموزش HTML
قسمت دهم آموزش HTML
قسمت یازدهم آموزش HTML
ادامه جلسات در پایین تر قسمت آموزش CSS
آموزش رایگان CSS
CSS مخفف cascading style sheets و به معنی برگه های آبشاری می باشد. درواقع این زبان مکمل HTML است و نحوه نمایش عناصر ظاهری و نمایشی کدهای HTML را مشخص می کند. این زبان هم در واقع یک زبان برنامه نویسی نمی باشد بلکه تنها یک زبان کمکی برای زیباسازی و رنگ و لعاب دادن به صفحات ساخته شده توسط کدهای HTML می باشد. دلیل این نوع نام گذاری و استفاده از صفت Cascading (آبشاری) این است که برای اعمال دستورات به تگ ها یا عناصر HTML باید از بیرونی ترین عنصر به ترتیب به عناصر داخلی آن دسترسی پیدا کنید.
تصور کنید شما یک وبسایت استاتیک را با HTML ساخته اید و حالا می خواهید ویژگی هایی مانند اندازه فونت، رنگ و محل قرارگیری عناصر مختلف آن را تعیین کنید. اینجا هست که CSS به کار شما می آید و باید از آن برای دادن این خصوصیت ها به عناصر مختلف وبسایت تان استفاده کنید.
بعضی از کاربردهای مهم CSS در سایت:
- کمک در رسپانسیو کردن سایت
- تعیین موقعیت قرارگیری عناصر مختلف در سایت
- دادن رنگ به عناصر مختلف وبسایت
- تعیین اندازه عناصر مختلف در سایت
- تعیین پس زمینه سایت
- چپ چین و راستچین کردن عناصر مختلف سایت
- تعیین عرض و ارتفاع وبسایت
آموزش Css در ۱۲ قسمت از آکادمی پیستا
قسمت اول آموزش CSS
قسمت دوم آموزش CSS
قسمت چهارم آموزش CSS
قسمت پنجم آموزش CSS
قسمت ششم آموزش CSS
قسمت هفتم آموزش CSS
قسمت دهم آموزش CSS
قسمت یازدهم آموزش CSS
قسمت دوازدهم آموزش CSS
Java Script
Java Script که به اختصار به آن JS هم می گویند یک زبان سطح بالا (High Level Language) است که در دنیای برنامه نویسی و طراحی سایت کاربردهای زیادی دارد و یکی از محبوب ترین و پر استفاده ترین زبان های برنامه نویسی در جهان است. از این زبان می توان برای برنامه نویسی سمت سرور، بازی و اپلیکیشن های موبایل و دسکتاپ استفاده کرد.
اما یکی از اصلی ترین کاربردهای این زبان در طراحی وبسایت، ایجاد پویایی و تحرک در وبسایت ها است. این زبان در کنار دو زبان دیگر HTML و CSS از اصلی ترین تکنولوژی های مورد استفاده در دنیای وب می باشد.
مهم ترین کاربردهای جاوا اسکریپت در طراحی سایت:
- ایجاد انیمیشن ها و افکت های تصویری
- ساخت انواع اسلایدر ها
- ساخت پنجره های پاپ آپ و مودال
- ایجاد فهرست های های کشویی
- قرار دادن صدا و ویدیو
- اعتبار سنجی فرم سمت کاربر
۴- زبان های برنامه نویسی سمت سرور:
برای توسعه سمت سرور یک سایت از زبان های مختلفی می توانید استفاده کنید در بیشتر وبسایت های دنیا، از زبان برنامه نویس PHP برای توسعه سمت سرور استفاده شده است اما زبان های دیگری مثل asp.net، Python و… برای برای این کار وجود دارد از این زبان ها برای تبادل اطلاعات از مرورگر به سرور استفاده می شود به عنوان مثال برای ثبت اطلاعات یک کاربر در دیتابیس سرور از زبان های سمت سرور استفاده می شود.
کارهایی که قبل از شروع طراحی سایت باید انجام دهید
اگر هدف تان طراحی یک وبسایت حرفه ای و همه چیز تمام می باشد یک سری اقدامات وجود دارد که با انجام دادن آنها قبل از شروع طراحی سایت تان می توانید به این هدف برسید.
قدم اول: انتخاب نوع سایت
اولین و مهم ترین قدمی که می بایست برای شروع کار طراحی سایت بردارید انتخاب نوع سایت تان است چرا که هر نوع وبسایت امکانات خاص خودش را دارد و شما می توانید باتوجه به هدف تان یک نوع سایت را برای طراحی انتخاب کنید.
انواع وب سایت ها:
وبسایت شرکتی: این نوع سایت به طور خاص برای معرفی خدمات، محصولات، سوابق و افتخارات یک شرکت یا مجموعه طراحی می شود همچنین این سایت می تواند شامل بخش هایی مثل مقالات آموزشی در حوزه فعالیت شرکت ها و اخبار مرتبط به آنها باشد.
وبسایت شخصی: این نوع سایت تفاوت چندانی با وبسایت های شرکتی ندارد. و در آن به معرفی یک شخص به جای یک شرکت پرداخته می شود. هر کسی می تواند برای خودش یک وبسایت شخصی طراحی کند ولی معمولا اقراد سرشناس و سلبریتی ها یک سایت به اسم خودشان دارند و در آن به معرفی آنها و آثارشان پرداخته شده است. مانند وبسایت شخصی رضا صادقی و کیتی پری
وبسایت فروشگاهی: همانطور که از نامش پیداست این نوع سایت با این هدف طراحی می شود که بتوان محصول، کالا یا خدماتی را در آن به فروش رساند؛ این نوع سایت معمولا امکانات بیشتری نسبت به سایر انواع سایت دارد و دارای درگاه پرداخت می باشد. از طرفی طراحی آن هم نسبتا به زمان و هزینه بیشتری نیاز دارد. مانند وبسایت فروشگاهی دیجی کالا
وبسایت تخصصی: این نوع سایت ها برای یک هدف و کسب و کار خاص طراحی می شود همچنین این نوع سایت ممکن است دارای امکاناتی باشد که در انواع وبسایت های دیگر یافت نشود و به طور اختصاصی توسط طراح سایت برای آن طراحی شده باشد.
قدم دوم : شناخت مخاطبان
پاسخ به این سوال که شما می خواهید به کدام دسته از افراد جامعه خدمات تان را ارائه دهید قبل از شروع کار طراحی سایت تان، بسیار کمک کننده خواهد بود. اگر بدانید چه افرادی قرار است از وبسایت شما بازدید کنند باعث می شود در طراحی رابط کاربری و تجربه کاربری وبسایت تان المان هایی را به کار ببرید که مناسب آنها باشد و بتوانند با آن ارتباط برقرار کنند. به عنوان مثال اگر قرار است اکثر مخاطب شما کودک و نوجوان باشد در طراحی سایت تان از رنگ ها و المان های جذاب برای آن گروه سنی استفاده می کنید تا آنها ترغیب به استفاده از وبسایت تان شوند.
قدم سوم: تعیین امکانات سایت
پشت هر وبسایتی که طراحی می شود معمولا یک هدف قرار دارد و برای اینکه بتوان آن هدف را در سایت اجرایی کرد باید امکاناتی فراهم باشد. بهتر است پیش از اینکه شروع به طراحی سایت تان کنید امکانات و قابلیت های سایتی که قرار است طراحی کنید را تعیین کنید تا در هنگام طراحی سایت بدانید به چه امکاناتی نیاز دارید و در زمان تان صرفه جویی شود.
یک وبسایت موفق چه ویژگی هایی دارد؟
۱- طراحی رسپانسیو یا واکنش گرا
طراحی رسپانسیو به این معنی است که وبسایت شما در هر دستگاهی متناسب با ابعاد و اندازه ی آن به درستی باز شده و نمایش داده شود. با توجه به اینکه امروزه کاربران با دستگاه های مختلفی وارد اینترنت می شوند این موضوع که وبسایت تان در هر ابعاد و اندازه ای خودش را وقف دهد و بتواند بهترین خودش را به نمایش بگذارد از اهمیت خیلی زیادی برخوردار است.
۲- بهینه بودن برای موتورهای جستجو
تمام مدیران سایت عاشق این هستند که وبسایت شان بالاتر از هر سایت دیگری در صفحه جستجو به کاربران نمایش داده شود قطعا شما هم به همین فکر هستید و یکی از ویژگی های وبسایت موفق هم دقیقا همین است. اما برای اینکه وبسایت تان این ویژگی عالی را داشته باشد باید برای موتورهای جستجو بهینه باشد. بهینه سازی وب سایت برای موتورهای جستجو که به آن سئو (SEO) هم می گویند مجموعه ای از اصول و قوانین است که با رعایت آنها، وبسایت تان در صدر نتایج جستجو قرار می گیرد.
۳- سرعت سایت
یکی از مهم ترین ویژگی های یک سایت خوب داشتن سرعت بالا است. کاربران معمولا مدت زیادی منتظر نمی مانند تا یک سایت باز شود حتی اگر وبسایت شما از نظر محتوا و خدمات دارای کیفیت بالایی باشد اما سرعت خوبی نداشته و مدت زمان لود شدن آن طول بکشد،باز هم اکثر کاربرانش را از دست خواهد داد.
۴- به روز رسانی محتوا
محتوای بروز همیشه چه از نظر کاربر و چه از نظر موتورهای جستجو از اهمیت بالایی برخوردار بوده است. کاربران همیشه به دنبال محتوای ناب و دسته اول هستند و اگر متوجه شوند که محتوای یک وبسایت کهنه و قدیمی است شاید دیگر به سراغ آن نروند. از آنجایی هم که موتورهای جستجو وبسایت ها را بر اساس علایق و نیاز کاربران و همچنین مفید بودن آنها رتبه بندی می کند، وبسایت هایی را در نتایج جستجو بالاتر نشان می دهد که محتوای مورد نیاز کاربران را داشته باشند.
۵- پشتیبانی قوی
همانطور که می دانید مهم ترین چیزی که باعث می شود یک کاربر از خدمات یک سایت استفاده کند و از آن محصولی را خریداری کند اعتماد به آن وبسایت است. یکی از مواردی که خیلی بر روی اعتماد کاربران در سایت تاثیر می گذارد پشتیبانی سایت است. اگر سایتی قرار است محصول یا خدمتی را ارائه بدهد و می خواهد ارتباطش با کاربران و مشتریانش پایدار بماند باید پشتیبانی قوی برای سایتش در نظر داشته باشد.
اشتباهات رایج در طراحی سایت
۱- رسپانسیو نبودن وبسایت
همانطور که پیش از این گفتیم امروزه بیشتر افراد با تلفن همراه وارد اینترنت می شوند و با آن وبگردی می کنند پس خیلی مهم است که وبسایت تان در تلفن های همراه به درستی نمایش داده شود و کاربران بتوانند از آن استفاده کنند دقت کنید که اگر وبسایت تان رسپانسیو نباشد مشتریان زیادی را از دست خواهید داد.
۲- فرایند پرداخت طولانی و پیچیده
در طراحی یک سایت فروشگاهی بهتر است تا جایی که می توانید مراحل پرداخت را ساده تر و کوتاه تر کنید به طوری که تمام کاربران با کمترین تجربه در استفاده از وبسایت و خرید اینترنتی، بتواند خریدشان را از وبسایت تان انجام دهند. توجه داشته باشید که پیچیدگی در مرحله پرداخت می تواند کاربران را از خریدشان باز دارد! همچنین می توانید علاوه بر برداخت آنلاین روش پرداخت درب منزل را هم برای کاربران تان فراهم کنید تا کاربران اعتماد بیشتری نسبت به سایت تان پیدا کنند.
۳- عدم توجه به UIUX سایت
UI به معنی رابط کاربری و به مجموعه ای از تصاویر، دکمه ها و المان های مختلف استفاده شده در سایت تان گفته می شود که کاربر به وسیله آنها با سایت تان تعامل می کند و UX به معنی تجربه کاربری و به احساسی که کاربر در هنگام تعامل با بخش های مختلف سایت تان تجربه می کند گفته می شود همچنین مشخص کننده نحوه تعامل کاربر با وبسایت تان می باشد.
عدم توجه کافی به طراحی UI و UX حتی اگر وبسایت شما در نتایج بالای سرچ هم باشد باعث می شود کاربرانی که وارد آن شدند نتوانند به خوبی با آن ارتباط برقرار کنند و در استفاده از آن سردرگم بمانند که همین موجب می شود تا از سایت تان خارج شوند.
۴- کمالگرایی در شروع
اگر در شروع کار طراحی سایت تان هستید نباید بیش اندازه در طراحی آن حساسیت به خرج دهید و از خودتان انتظار طراحی یک سایت فوق العاده در همان ابتدای کار داشته باشید چرا که این طرز فکر موجب بی انگیزه شدن شما خواهد شد و شاید تا مدت زیادی حتی طراحی سایت تان را شروع هم نکنید! در عوض بهتر است فقط شروع کنید و به مرور زمان سایت تان را ارتقاء داده و به امکاناتش بیافزایید.
۵- اصرار بر استفاده از تکنولوژی خاص
موفقیت یک سایت ربط زیادی به تکنولوژی استفاده شده در آن ندارد. شما می توانید سایت تان با زبان های برنامه نویسی مثل PHP یا asp.net طراحی کرده و به موفقیت برسید همچنین می توانید به جای استفاده از زبان های برنامه نویسی سایت تان را با سیستم مدیریت محتوای وردپرس طراحی کرده و باز هم وبسایتی موفق داشته باشید. پس نگران اینکه در طراحی سایت تان از چه زبان یا سیستمی استفاده می شود نباشید.
چگونه طراح وبسایت شویم؟
با حوزه طراحی سایت بیشتر آشنا شوید
برای شروع بهتر است تحقیقات تان را شروع کنید و ابعاد مختلف این حوزه را بشناسید. هر تخصص و حرفه ای مزایا و معایب و همچنین چالش های خاص خودش را دارد که حرفه طراحی سایت هم از آن مستثنا نیست و باید آنها را بشناسید. بعد از اینکه شناخت کافی از این حوزه پیدا کردید باید به این سوال که آیا علاقه مند به این حوزه هستید و می توانید از پس چالش های آن بر بیایید پاسخ دهید و اگر پاسخ هایتان مثبت بود وارد این حوزه شوید.
تخصص های مختلف حوزه طراحی سایت را بشناسید
قدم دوم برای طراح سایت شدن شناخت تخصص های این حوزه و تعیین جایگاه تان است. در طراحی یک سایت باید افراد با تخصص های مختلف با هم همکاری کنند که در زیر به معرفی آنها می پردازیم همچنین شما هم با توجه به علاقه تان می توانید وارد هر کدام از این تخصص ها شوید.
- گرافیست سایت: این تخصص مناسب فردی با خلاقیت زیاد می باشد چرا که طراحی اشکال و المان های گرافیکی سایت مثل تصاویر، آیکون ها لوگو و… وظیفه این شخص می باشد.
- برنامه نویس سمت کاربر (Client Side): طراحی این بخش از سایت که کاربر مستقیم با آن در ارتباط است و آن را می بیند وظیفه برنامه نویس سمت کاربر می باشد که برای آن از زبان های HTML و CSS و Java Script استفاده می کند.
- برنامه نویس سمت سرور (Server Side): وظیفه برنامه نویس سمت سرور برقرای ارتباط بین وبسایت و سرور است. این کار در پشت سایت انجام می شود و تاثیر زیادی در عملکرد سایت دارد همچنین در این بخش از یکی از زبان های PHP، asp.net، Python و… استفاده می شود.
آموزش طراحی سایت را از کجا شروع کنیم؟
برای شروع می توانید از آموزش های رایگان در سطح اینترنت مانند مقالات آموزشی، ویدیوهای آموزشی رایگان در آپارات و یوتیوب همچنین کتاب های مرتبط در حوزه طراحی سایت استفاده کنید. همچنین در سایت خانه فناوری تهران مقالات و آموزش های رایگان زیادی وجود دارد که می توانید از آنها نیز برای شروع یادگیری تان استفاده کنید.
همچنین بخوانید: “طراحی وب چیست؟ همه چیز در مورد طراحی سایت”
انواع روش های طراحی سایت
برای طراحی یک سایت روش های مختلفی وجود دارد مانند استفاده از زبان های برنامه نویسی و CMS ها CMS مخفف Content Managment System می باشد که به معنی سیستم مدیریت محتوا است همچنین بهترین و محبوب ترین CMS در جهان، وردپرس است که بیش از ۴۰ درصد از سایت های کل جهان با آن طراحی شده؛ لازم به ذکر است که CMS های زیادی در جهان برای طراحی سایت وجود دارد مانند جوملا، دروپال و… اما وردپرس نسبتا امکانات و محبوبیت بیشتری در بین آنها دارد. به همین دلیل در اینجا منظور ما از CMS تنها وردپرس است.
در هر دو روش طراحی سایت با کدنویسی و وردپرس، می توانید تقریبا هر نوع سایتی که مد نظرتان است را طراحی کنید اما طراحی سایت با وردپرس، سریع تر و راحت تر انجام می شود چرا که در وردپرس نیازی ندارید از صفر کدنویسی کنید و چارچوب آن از قبل توسط برنامه نویس های حرفه ای ساخته شده است. از طرفی ممکن است یک نوع خیلی خاصی از سایت با امکانات خیلی ویژه را تنها بتوانید با کد نویسی و زبان هایی برنامه نویسی که در بالا معرفی کردیم بسازید.
نکات آموزش طراحی سایت با وردپرس
هاست چیست؟ و روش خرید آن
هاست همان فضایی است که تمام اطلاعات سایت تان مانند عکس ها، ویدیوها، کدها و… سایت تان را در آن می ریزید. اولین مرحله برای شروع طراحی یک سایت تهیه هاست می باشد که بدون آن نمی توانید کار طراحی سایت تان را به صورت واقعی و عملی شروع کنید. برای تهیه هاست باید به سایت شرکت های هاستینگ مراجعه کرده و با توجه به نیازتان هاستی مناسب را خریداری کنید.
دامنه چیست؟ و روش خرید آن
دامنه همان آدرس وبسایت شما در فضای اینترنت می باشد به عنوان مثال دامنه خانه فناوری تهران Fanavari.co است دامنه ها پسوندهای مختلفی دارند مانند پسوند com. پسوند org و ir. دقت داشته باشید که بعضی از پسوند ها ملی هستند و از ابتدای نام یک کشور برداشته شده اند مانند ir. که پسوند ملی ایران است یا پسوند rus که پسوند ملی کشور روسیه می باشد.
برای خرید دامنه هم وبسایت های زیادی وجود دارند که با سرچ در اینترنت می توانید آنها را پیدا کنید البته بهتر است دامنه تان را از همان جایی بخرید که هاست تان را خریده اید. توجه داشته باشید که برای خرید و ثبت دامنه هایی با پسوند ir. باید در وبسایت ایرنیک ثبت نام کرده و شناسه کاربری در آن بسازید.
وردپرس چیست؟
وردپرس معروف ترین و محبوب ترین CMS یا سیستم مدیریت محتواست که از قبل توسط برنامه نویس های حرفه ای ساخته شده و شما می توانید با سرعت و سهولت بیشتری نسبت به کدنویسی، تقریبا هر توع سایتی را با آن طراحی کنید. بیش از ۴۰ درصد از سایت های کل جهان با وردپرس طراحی شده و امکانات و قابلیت های بسیار زیادی برای طراحی سایت در اختیار شما قرار می دهد.
قالب وردپرس
شکل، ظاهر و حتی امکانات سایت شما بستگی به قالبی دارد که بر روی وردپرس تان نصب می کنید. قالب های وردپرسی انواع مختلفی دارند مانند قالب های فروشگاهی، شرکتی، چند منظوره و… شما باتوجه به نوع وبسایت تان می توانید یک قالب وردپرسی را انتخاب کنید.
برای خرید قالب های وردپرسی باید از منابع معتبری مثل Themeforest یا سایت های داخلی مثل راستچین و ژاکت استفاده کنید.
افزونه های وردپرس
افزونه های وردپرسی انواع مختلفی دارند. این افزونه ها در واقع تکه کدهایی هستند که قابلیت های مختلفی را به وبسایت وردپرسی تان اضافه می کنند و شما می توانید آنها را مثل یک نرم افزار بر روی وردپرس تان نصب کنید. افزونه های وردپرسی تعداد زیادی دارند که چند نمونه از معروف ترین های آنها را در زیر مشاهده می کنید:
افزونه های صفحه ساز: افزونه ویژوال کامپوزر و المنتور از معروف ترین افزونه های وردپرس هستند که به وسیله آنها می توانید صفحه های وبسایت وردپرسی تان را طراحی کرده و با درگ اند دراپ ( Drag and drop) بخش ها و المان های مد نظرتان را به وبسایت تان بیافزایید.
افزونه های سئوی وردپرس: افزونه یوست سئو و رنک مث دو تا از بهترین و معروف ترین افزونه های سئو در وردپرس است که با نصب یکی از آنها در وبسایت وردپرسی تان به شما راهنمایی هایی در جهت بهینه سازی سایت تان برای موتورهای جستجو می شود.
WooCommerce: افزونه ای برای سایت های فروشگاهی می باشد البته این افزونه به طور پیشفرض بر روی اکثر قالب های فروشگاهی نصب شده است که قابلیت های یک فروشگاه اینترنتی را به وبسایت تان اضافه می کند.
Gravity Forms: این افزونه برای ساخت انواع فرم های پیشرفته استفاده می شود و با نصب آن می توانید هر نوع فرمی را که مد نظرتان می باشد را در سایت تان طراحی کنید همچنین این افزونه قابلیت ساخت آزمون های ساده را نیز دارد.
Slider Revolution: اگر قصد دارید در وبسایت تان اسلایدرهای حرفه ای طراحی کنید این افزونه برای همین کار طراحی شده است با نصب این افزون در سایت وردپرسی تان می توانید زیباترین و حرفه ای ترین اسلایدرها را به وبسایت تان اضافه کنید.
UpdraftPlus: این افزونه یکی از بهترین و معروف ترین افزونه های وردپرسی برای بکاپ گیری اتوماتیک از سایت های وردپرسی می باشد. با نصب این افزونه در وردپرس تان می توانید تعیین کنید که هر چند وقت یکبار از سایت تان به صورت خودکار، بکاب یا همان نسخه پشتیبان گرفته شود.
کنترل پنل هاست چیست؟
کنترل پنل هاست یک محیط نمایشی تحت وب است که بعد از خرید هاست، توسط شرکت های هاستینگ در اختیارتان قرار می گیرد تا به وسیله آن بتوانید فضای هاست تان را مدیریت کرده و عکس ها، ویدیو ها و فایل های دیگر سایت تان در آن آپلود کنید. کنترل پنل های هاست انواع مختلفی دارند مانند کنترل پنل دایرکت ادمین (Direct Admin)، سی پنل ( Cpanel) و پلسک (Plesk) و… اما در ایران شرکت های هاستینگ بیشتر از دایرکت ادمین و سی پنل استفاده می کنند که تفاوت چندانی با هم ندارند و کار کردن با آنها زیاد سخت نیست.
دیتابیس (Database) چیست؟ و روش ساخت آن
در ساده ترین تعریف دیتابیس یا همان پایگاه داده جداولی در هاست ما هستند که اطلاعات سایت ما در آن قرار می گیرند. مثلا هنگامی که کاربری در سایت تان ثبت نام انجام می دهد اطلاعاتش در دیتابیس ذخیره می شود. ساخت دیتابیس خیلی راحت از طریق کنترل پنل هاست امکان پذیر است که در ویدیوهای بالای همین صفحه آن را به صورت کامل آموزش داده ایم. توجه داشته باشید که بدون ایجاد دیتابیس نمی توانید سایت تان را راه اندازی کنید.
نصب و راه اندازی وردپرس
برای نصب و راه اندازی وردپرس دو روش مختلف وجود دارد. روش اول که سریع تر است و به آن نصب سریع هم می گویند به این صورت هست که شما وردپرس، قالب و افزونه های اولیه و مورد نیاز را همزمان با هم نصب می کنید. در روش نصب سریع، در اکثر قالب هایی که از سایت های معتبر تهیه می کنید یک فایل به اسم نصب سریع (Eazy Installer) وجود دارد که آن را باید به همراه فایلی به نام Installer.php از طریق کنترل پنل هاست، در هاست تان آپلود کنید. بعد از آپلود کردن این دو تا فایل در هاست تان، وارد مرورگر تان شوید و ابتدا نام دامنه خود را وارد کرده و در انتها عبارت installer.php/ را وارد کنید مانند yourdomain.com/installer.php با وارد کردن این عبارت در مرورگر تان وارد صفحه نصب سریع خواهید شد که بعد از گذراندن چند مرحله ساده نصب تان تکمیل می شود. آموزش کامل این روش را در ویدیوهایی که در ابتدای همین صفحه گذاشته ایم می توانید تماشا کنید.
روش دوم نصب وردپرس هم تقریبا شبیه به روش نصب سریع است فقط در این روش باید وردپرس، قالب و افزونه های آن را به صورت جداگانه نصب کنید. همچنین این روش را می توانید در مقاله “آموزش نصب وردپرس به زبان ساده” به صورت کامل یاد بگیرید.
ادامه راه یادگیری طراحی سایت با وردپرس
بعد از اینکه یاد گرفتید چطور وبسایت تان را با وردپرس بالا آورده و راه اندازی کنید اکنون به طراحی بخش های مختلف آن می رسد. درست است که طراحی سایت با وردپرس نسبت به کدنویسی آسان تر است اما به این معنی نیست که کسی تنها با نصب آن بتواند با بخش های مختلف آن کار کرده و یک سایت را طراحی کند این تصور کاملا اشتباه است. برای طراحی سایت با وردپرس هم باید آموزش ببینید و برای آن زمان بگذارید.
برای آموزش طراحی سایت با وردپرس منابع فارسی و انگلیسی رایگان گوناگونی وجود دارد که با استفاده از آنها می توانید طراحی سایت را یاد بگیرید مانند وبسایت های آموزشی Coursera، Udemy و همچنین وبسایت Lynda که متعلق به لینکدین می باشد. همینطور با جستجو در پلتفرم هایی مثل یوتیوب و آپارات کانال هایی را پیدا خواهید کرد که طراحی سایت با وردپرس را به رایگان آموزش می دهند.
اما به نظرتان چرا اکثر افراد برای یادگیری طراحی سایت با وردپرس بجای استفاده از آموزش های رایگان در سطح اینترنت، ترجیح می دهند در دوره های پولی شرکت کنند؟ در پایین به چند تا از مهم ترین تفاوت ها بین دوره های پولی و رایگان پرداخته ایم.
تفاوت های مهم دوره های پولی و آموزش های رایگان در سطح اینترنت
- وجود تضمین در کیفیت آموزش در دوره های پولی که در آموزش های رایگان نمی توانید پیدا کنید.
- پشتیبانی در هنگام و بعد از دوره و همچنین رفع اشکالات و ابهامات شرکت کننده در دوره های پولی که این مورد یکی از نقطه قوت های دوره های پولی است و در آموزش های رایگان سطح اینترنت وجود ندارد.
- اطلاعات کامل تر، بروز تر و همچنین ارائه تجربیات عملی مدرس و در دوره های پولی
- ایجاد ارتباط و شبکه سازی با شرکت کنندگان و مدرس دوره های پولی
- در پایان بعضی از دوره های پولی به شرکت کنندگان مدرک معتبر ارائه می شود.
- عملی و پروژه محور بودن دوره های پولی
 ویدیوهای آموزش رایگان طراحی سایت با وردپرس که در ابتدای این صفحه در اختیارتان قرار گرفت بخشی از دوره جامع طراحی سایت، سئو و دیجیتال مارکتینگ خانه فناوری تهران بود. ما این دوره را هر ماه در دانشگاه تهران برگزار می کنیم و در انتهای دوره بعد از اینکه شرکت کنندگان پروژه عملی طراحی وبسایت شان را انجام دادند به آنها مدرک معتبر بین المللی می دهیم.
ویدیوهای آموزش رایگان طراحی سایت با وردپرس که در ابتدای این صفحه در اختیارتان قرار گرفت بخشی از دوره جامع طراحی سایت، سئو و دیجیتال مارکتینگ خانه فناوری تهران بود. ما این دوره را هر ماه در دانشگاه تهران برگزار می کنیم و در انتهای دوره بعد از اینکه شرکت کنندگان پروژه عملی طراحی وبسایت شان را انجام دادند به آنها مدرک معتبر بین المللی می دهیم.
گواهی های ارائه شده در دوره پولی:
گواهی های بخش مقابل فقط برای دوره های پولی است و دوره های رایگان شامل مدرک نمی شود.
برای دریافت مدارک دوره، می توانید در دوره های اصلی “طراحی سایت و دیجیتال مارکتینگ” شرکت کنید.
در این دوره دو مدرک ارائه می شود. مدرک موسسه MPT و مدرک وزارت علوم.
برای دریافت مدارک دوره باید با کلاس ها پیش بروید و تا پایان دوره پروژه های خود را انجام بدهید. بعد از انجام پروژه های عملی و تایید آن ها برای شما مدارک معتبر صادر می گردد.
با داشتن یک نمونه کار واقعی طراحی سایت (که در این دوره به صورت عملی انجام می دهید) و داشتن مدرک دوره، شانس شما برای ورود به بازارکار بالا می رود. همین طور می توانید در این حوزه کسب درآمد داشته باشید.



نمونه کارهای شرکت کنندگان دوره طراحی سایت
 وبسایت شرکت عمران ملل
وبسایت شرکت عمران ملل
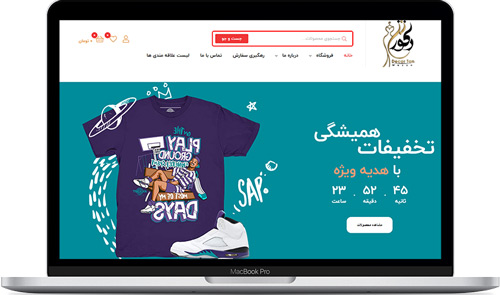
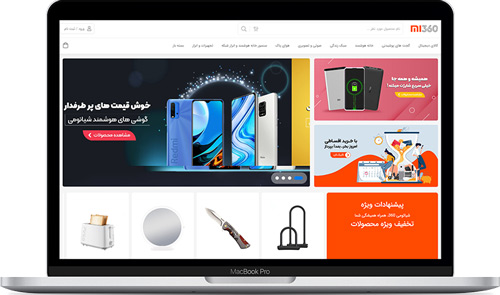
 وبسایت فروشگاه موبایل
وبسایت فروشگاه موبایل
 وبسایت فروشگاه پوشاک بانوان
وبسایت فروشگاه پوشاک بانوان
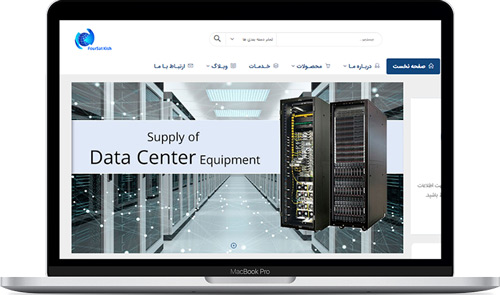
 وبسایت شرکت فرصت کیش
وبسایت شرکت فرصت کیش
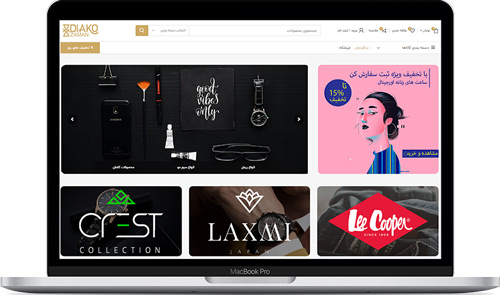
 وبسایت فروشگاه اکسسوری
وبسایت فروشگاه اکسسوری
 وبسایت فروشگاه موبایل
وبسایت فروشگاه موبایل
 وبسایت آموزش زبان انگلیسی
وبسایت آموزش زبان انگلیسی
 وبسایت فروشگاه لوازم بهداشتی
وبسایت فروشگاه لوازم بهداشتی
 وبسایت مشاوره کنکور
وبسایت مشاوره کنکور
 وبسایت پیتزا فروشی خارجی
وبسایت پیتزا فروشی خارجی
بازارکار طراحی سایت
شاید برای خیلی ها این سوال پیش بیاید که با یادگیری طراحی سایت قرار است چه آینده شغلی در اتتظارشان باشد و بازارکار و درآمد طراحی سایت در ایران و جهان چگونه است؟ در این بخش می خواهیم به همین سوال مهم بپردازیم.
همانطورکه می دانید امروزه اینترنت نقش پررنگی در زندگی مردم ایفا می کند و افراد هنگامیکه به مشکلی بر می خورند پیش از هر چیزی به دنبال جواب آن در اینترنت هستند. باتوجه به رشد و فراگیر شدن اینترنت و کسب و کارهای اینترنتی، افراد زیادی علاقه مند به داشتن یک وبسایت برای خودشان و کسب و کارشان شده اند و داشتن یک وبسایت را برای معرفی خودشان و خدماتشان ضروری می دانند. این شرایط فرصت طلایی را برای طراحان سایت فراهم کرده و افرادی که طراحی سایت را به خوبی یادگرفته اند از این شرایط می توانند نهایت استفاده را بکنند.
درآمد طراحی سایت در ایران
درآمد طراحی سایت در ایران باتوجه به سطح مهارت ، تجربه و همچنین جایی که مشغول به کار است متفاوت می باشد ولی به طور کلی و به صورت میانگین می توان گفت درآمد ماهیانه یک طراح سایت در ایران از ۵ میلیون تومان شروع شده و به رقم ۳۰ میلیون تومان و حتی خیلی بیشتر هم می رسد.

در تصاویر زیر آگهی های استخدام طراحی سایت را در وبسایت های کاریابی ایرانی مشاهده می کنید.


بازارکار و میانگین درآمد طراحی سایت با وردپرس
همانطورکه پیش از این گفتیم وردپرس محبوب ترین و حرفه ای ترین CMS و سایت ساز در جهان می باشد و بیشتر از ۴۰ درصد از تمام سایت ها در سطح اینترنت با آن طراحی شده است. طراحی سایت با وردپرس نسبت به کدنویسی با سرعت و سهولت بیشتری انجام می شود که همین باعث شده تا اکثر افراد از این CMS برای طراحی سایت شان استفاده کنند.
درآمد یک طراح سایت وردپرسی هم در ایران باتوجه به سطح مهارت و تجربه اش متغیر می باشد ولی به صورت میانگین می توان گفت یک طراح سایت وردپرس در ماه به صورت میانگین درآمدی بین ۵ تا ۳۰ میلیون و بالاتر دارد.
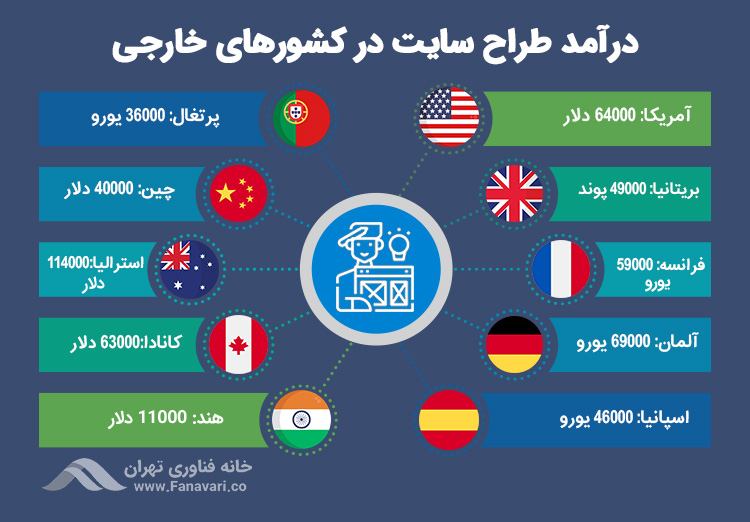
درآمد طراحی سایت در جهان

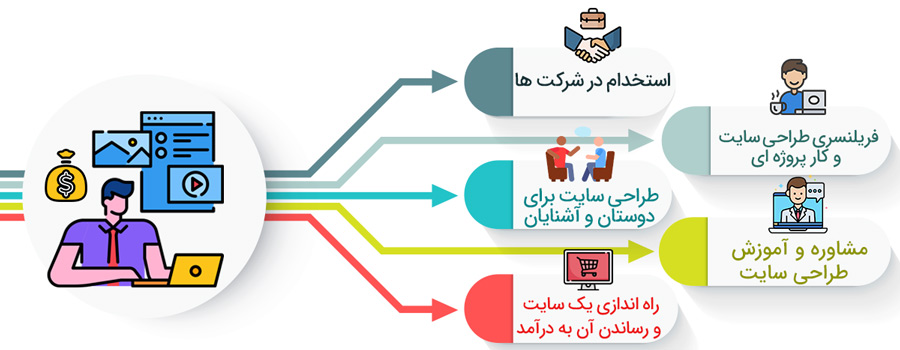
روش های کسب درآمد از طراحی سایت
بعد از اینکه طراحی سایت را به صورت حرفه ای یادگرفتید با روش های مختلفی می توانید به کسب درآمد بپردازید که در اینفوگرافی زیر آنها را مشاهده می کنید:

سوالات متداول
cms مخفف Content Management System می باشد که به معنی سیستم مدیریت محتواست و در واقع یک نوع نرم افزار تحت وب می باشد که به شما کمک می کند بدون دانستن کدنویسی وبسایت تان را طراحی کنید. بهترین و محبوب ترین CMS در جهان وردپرس می باشد که با آن می توانید هر نوع وبسایت اعم از فروشگاهی، شرکتی، شخصی و… را طراحی کنید.
پیش نیاز یادگیری طراحی سایت با وردپرس آشنایی اولیه با کامپیوتر و اینترنت است. آشنایی در حد کار کردن معمولی با کامپیوتر و استفاده از اینترنت در حد وبگردی و دانلود و نصب نرم افزار کافی است.
پیش نیاز یادگیری طراحی سایت با برنامه نویسی آشنایی و تسلط بیشتر با کامپیوتر و اینترنت است. شما باید مسلط به کار با کامپیوتر و ویندوز باشید و کاربر حرفه ای اینترنت باشید.
دوره رایگان طراحی سایت شامل مدرک نمی شود. اما برای دوره پولی طراحی سایت مدرک MPT و مدرک وزارت علوم صادر می شود.
دوره های های رایگان خانه فناوری به صورت غیرحضوری و با ارسال ویدئوی دوره برگزار می شود. اما دوره های شامل هزینه، هم به صورت حضوری در محیط دانشگاهی برگزار می شود و هم به صورت غیرحضوری همراه مدرک و پشتیبانی آنلاین و تلفنی.
برای راه اندازی وبسایت به یک فضای هاست برای قرار دادن اطلاعات وبسایت بر روی آن و یک دامنه اینترنتی جهت آدرس وبسایت خود نیاز دارید. و باید یک هاست و دامنه بخرید. قیمت یک دامنه دات کام سالانه حدود ۴۰۰ هزار تومن و دامنه دات آی آر حدود ۱۵ هزار تومن است. هزینه یک هاست ۱ گیگ برای طراحی سایت به صورت سالانه حدود ۳۰۰ تا ۵۰۰ هزار تومن است.
طراحی سایت با کدنویسی ممکن است برای کسانی که دانش و پیش زمینه ای در حوزه آی تی و کامپیوتر ندارند سخت و زمان بر باشد چرا که باید به چندین زبان برنامه نویسی، مسلط شوید تا بتوانید یک سایت را طراحی کنید. اما یادگیری طراحی سایت با وردپرس حتی برای کسانی که پیش زمینه و دانش خاصی هم در حوزه آی تی ندارند راحت است و در زمان خیلی کوتاه تری نسبت به کدنویسی می توانید طراحی سایت را یاد بگیرید.
یادگیری طراحی سایت و تبدیل شدن به یک طراح سایت کاملا بستگی به خودتان دارد اگر پیش زمینه بهتری در کار با کامپیوتر داشته باشید مسلما طراح سایت شدن برای تان راحت تر خواهد همچنین هر چقدر روزانه زمان بیشتری را صرف یادگیری تان کنید زودتر به نتیجه خواهید رسید. اما به طور میانگین برای یادگیری طراحی سایت به صورت مبتدی باید حداقل یک تا دو ماه ماه زمان بگذارید و برای حرفه ای تر شدن در این حوزه هم باید ۳ ماه تا یکسال یا زمان بیشتری را صرف کنید.
با وردپرس بخاطر اینکه نیازی نیست از صفر همه ی بخش های آن را کدنویسی کنیم و چارچوب آن از قبل توسط برنامه نویس های حرفه ای ساخته شده است با سرعت بیشتری می توانید سایت تان را طراحی کنید همچنین حتی اگر فرض کنیم برای طراحی سایت با وردپرس از قالب و افزونه های پولی استفاده کنیم باز هم طراحی سایت با آن هزینه کمتری برای تان نسبت به کدنویسی خواهد داشت.
لوکیشن هاست شما کاملا بستگی به محل زندگی اکثر کاربران تان دارد اگر کاربران شما بیشترشان در داخل ایران هستند بهتر است هاست تان هم در داخل ایران باشد و اگر سایتی را طراحی می کنید که بیشتر کاربرانش در کشور خارجی زندگی می کنند بهتر است هاستی را هم که خریداری می کنید در همان کشور باشد.
اما در کل برای ایرانیان هاست ایران خیلی بهتر است. مخصوصا با توجه به مسائل پیش آمده برای اینترنت در سال ۹۸ و ۱۴۰۱ هاست ایرانی خیلی بهتر عمل می کند و احتمال قطع شدن آن خیلی کم است.
انتخاب نام دامنه رند برای سایت تان برای اینکه کاربران به راحتی بتوانند آن را به خاطر بسپارند از اهمیت بالایی برخوردا است اگر نام دامنه تان سخت و پیچیده باشد ممکن است کاربران آن را از خاطر ببرند و حتی در بعضی از مواقع باعث بی اعتمادی کاربران نسبت به سایت تان می شود.
















12 دیدگاه. ارسال دیدگاه جدید
سلام وقت بخیر.
ببخشید یه سوال الان ما این آموزش هارو به صورت رایگان میبینیم کسی که اموزش داده راضی هست؟
سلام ، وقت بخیر
دوره مقدماتی که در سایت گذاشته شده رایگان است و تماشا آن مشکلی نداره.
دوره های اصلی هزینه دارد و حتماً باید از سایت ما خریداری کنید تا بتونید اونا رو مشاهده کنید.
سلام خسته نباشید
چطوری فیلم دوره های رایگان رو دانلود کنم
سلام
به شماره موبایل داخل سایت پیام بدید.
ممنون از مطالب ارزشمند شما خیلی برای من مفید بود دست شما درد نکنه
خواهش می کنم، در خدمت تون هستیم.
با تشکر از آموزش های خوب و رایگانتون:
چرا فایل قراردادها دانلود نمیشود؟
سلام
ممنونم.
چرا همه فایل ها دانلود می شود.
سلام مدت زمان دوره پولی چقدر است؟
سلام، طبق زمان بندی موجود در سایت برگزار می شود.
زمان بندی دوره جدید رو از لینک زیر در سایت مطالعه فرمایید:
https://fanavari.co/webdesign-course/
سلام برای گرفتن مدرک حتما باید دوره پولی رو خریداری کنیم؟
سلام، بله.