رابط کاربری یا UI چیست؟

امروزه کسب و کارها و به طور زندگی ما بیش از هر زمان دیگری بر اینترنت و اپلیکیشنها وابسته شدهاند. نتیجهی آن این بوده که یک فضای فوق رقابتی در میان کمپانیها و کسب و کارهای مختلف شکل گرفته تا بتوانند مشتریان و مخاطبان بیشتری جذب کنند. در این میان، رابط کاربری یا UI تأثیر بسیار زیادی در انتخاب مخاطبان دارد. برای همین کسب و کارها به دنبال این هستند تا بهترین رابط کاربری ممکن را طراحی کنند و تجربه کاربری را تا حد ممکن، بهینه کنند.
در این مقالهی آموزشی در مورد این موضوع حرف میزنیم که که رابط کاربری یا UI چیست، چرا اهمیت دارد و چه انواعی دارد. همچنین به مبحث طراحی رابط کاربری نیز میپردازیم. سعی میکنیم شما را به صورت کلی با مبحث رابط کاربری آشنا کنیم، به گونهای که متوجه اهمیت آن در دنیای امروز بشوید.
رابط کاربری چیست؟
برای این که یک انسان بتواند با کامپیوتر، وبسایت یا اپلیکیشن ارتباط برقرار کند، احتیاج به یک رابط داریم. در واقع به عنصر یا عناصری که برای یک کامپیوتر، وبسایت یا اپلیکیشن طراحی میشود تا انسان بتواند با آن ارتباط برقرار کند، رابط کاربری یا User Interface گفته میشود که به اختصار UI نیز نامیده میشود. هدف از طراحی رابط کاربری این است که انسان بتواند با صرف کمترین انرژی، به خواسته خود در کامپیوتر یا وبسایت یا اپلیکیشن برسد.

به طور مثال شما زمانی که وارد وبسایت فناوری میشوید، با گزینههای مختلفی روبهرو هستید. منوهای مختلفی میبینید و میتوانید با استفاده از هر کدام از آنها، به صفحه مورد نظر خود بروید. این در واقع همان رابط کاربری وبسایت است که به شما اجازه میدهد با آن ارتباط برقرارکنید و بتوانید به صفحه مورد نظر خود بروید. البته در این میان ابزارهای ارتباطی مثل ماوس، گوشی لمسی، صفحه کلید و چیزهایی از این دست نیز دخیل هستند.
رابط کاربری میتواند از لایههای مختلفی تشکیل شده باشد که هر کدام با یکی از حواس انسان ارتباط برقرار میکند مثل حس بینایی، لامسه، شنوایی و غیره. ایجاد ارتباط میان انسان و کامپیوتر با استفاده از دستگاههای ورودی (input) مثل صفحه کلیدی (کیبرد)، ماوس، ترک پد، میکروفون، صفحه تاچ، اسکنر اثر انگشت، خودکار الکترونیکی و دوربین و همچنین دستگاههای خروجی (output) مثل مانتیور، اسپیکر و پرینتر صورت میپذیرد. دستگاههایی که میتوانند با حواس چندگانه انسان ارتباط برقرار کنند، رابطهای کاربری چندرسانهای یا multimedia user interfaces نامیده میشود.
دستگاههایی که بیشتر از همه به صورت روزانه برای ارتباط با کامپیوتر از آنها استفاده میشود، کیبرد و ماوس (برای ورودی) و مانتیور و اسپیکر (خروجی تصویر و صدا) هستند.
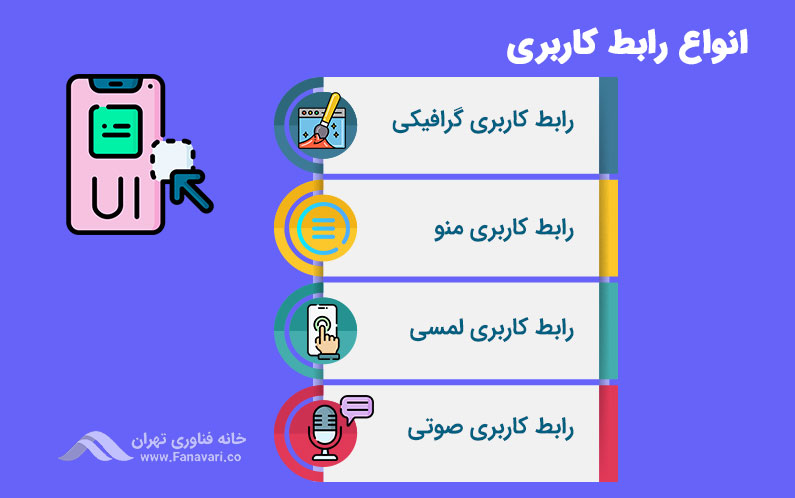
انواع رابط کاربری چیست؟
رابط کاربری یا UI میتواند به انواع مختلفی تقسیم شود و در دستهبندیهای متفاوتی قرار بگیرد. در این بخش تعدادی از مشهورترین و پراستفادهترین رابطهای کاربری را آورده و تعریف کردهایم:

- رابط کاربری گرافیکی یا GUI: رابط کاربری که در یک وبسایت یا اپلیکیشن دیده میشود، معمولاً رابط کاربری گرافیکی است. به این صورت که شما به صورت گرافیکی، گزینههای مختلف را میبینید و با استفاده ابزارهایی مثل ماوس یا ابزار تاچ، گزینه مورد نظر خود را انتخاب میکنید و نتیجه را از طریق یک ابزار خروجی مثل مانتیور یا صفحه LCD میبینید.
- رابطه کاربری بر پایه منو: به نوعی از رابط کاربری گفته میشود که در آن یک لیست از انتخابها در پیش روی شما قرار میگیرد و شما میتوانید گزینه مورد نظر خود را انتخاب کنید. خودپردازهای بانک یا ATMها از معروفترین مثالها برای رابط کاربری بر پایه منو هستند.
- رابط کاربری لمسی (تاچ): جایی است که در آن ارتباط میان انسان و کامپیوتر از طریق لمس صفحه تاچ صورت میپذیرد. بیشتر گوشیهای هوشمند، تبلت و حتی لپتاپهای امروزی از فناوری لمسی یا تاچ بهره میبرند.
- رابط کاربری صوتی: جایی که در آن ارتباط میان انسان و کامپیوتر از طریق دستور صوتی انسان صورت میپذیرد. در حال حاضر دستگاههای هوشمند خانگی و همچنین دستیارهای صوتی گوشیهای هوشمند مثل سیری (Siri) در این دسته قرار میگیرند.

چرا رابط کاربری اهمیت دارد؟
رابط کاربریای که برای یک وبسایت یا اپلیکیشن طراحی میشود، تأثیر بسیار زیادی در تجربه کاربر دارد. یک رابط کاربری خوب به بهترین شکل ممکن به کاربر اجازه میدهد تا با وبسایت یا اپلیکیشن ارتباط برقرار کنند و از نظر گرافیکی نیز طراحی خوبی دارد. هنگام طراحی رابط کاربری یک وبسایت یا اپلیکیشن باید انتظارات کاربر از نظر دسترسی، زیبایی تصویری و همچنین سهولت استفاده، در نظر گرفته شود. سادهتر و خلاصهتر میتوان گفت که کاربر باید در اپلیکیشن یا وبسایت شما راحت باشد. هر آن چه که خواست را به راحتی پیدا کند و ویژگیهای مختلف به راحتی در دسترسش قرار داشته باشند.

همان طور که در ابتدا نیز اشاره کردیم، رابط کاربری تأثیر بسیار بالایی در انتخاب کاربران دارد. داشتن یک طراحی خوب برای رابط کاربری یا UI میتواند نرخ تبدیل مخاطب به مشتری یا conversion rate را افزایش دهد. به همین خاطر است که کسب و کارها و کمپانیها امروزه اهمیت بسیار زیادی به رابط کاربری وبسایت یا اپلیکیشن خود میدهند.
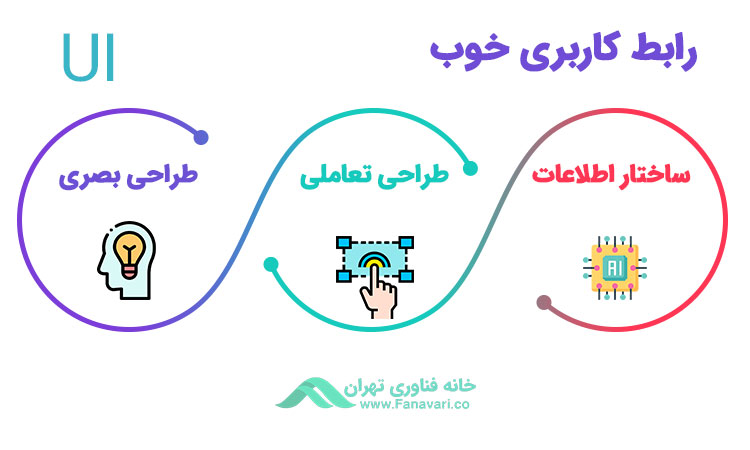
عناصر یک رابط کاربری خوب
یکی از سوالات بسیار مهم و به جایی که در اینجا به وجود میآید، این است که مهمترین عناصر یک رابط کاربری خوب چه چیزهایی هستند؟ در این قسمت به مهمترین بخشهای تشکیل دهنده رابط کاربری اشاره میکنیم:

- ساختار اطلاعات یا IA: کارایی یک سایت بر مبنای ساختار اطلاعات آن شکل میگیرد. دستهبندی و مرتبسازی محتوای وبسایت، یکی از مهمترین روشها برای تسهیل گشتوگذار کاربران در وبسایت است. به طور مثال وجود موضوعبندی برای محتواها و همچنین دستهبندی صفحات مختلف و استفاده از تگ و برچسب، به ساختار اطلاعات سایت مربوط میشود.
- طراحی تعاملی: طراحی تعاملی وبسایت یا اپ، یکی از راههایی است که باعث میشود تا توجه کاربر جلب شود و احتمال اقدام آنها به یک عمل خاص (مثلاً بازدید از صفحات مختلف و نهایتاً خرید) را بیشتر میکند. منظور از تعاملی بودن طراحی این است که با کوچکترین حرکت کاربر، با یک واکنش از سوی اپ یا وبسایت مواجه شود. مثلاً با بردن ماوس بر روی یک گزینه، توضیحاتی در مورد آن ببیند.
- طراحی بصری: به هیچ وجه نمیتوان تأثیرِ زیبایی ظاهری و بصری یک وبسایت و اپ را در تمایل کاربران به استفاده از آن، نادیده گرفت. استفاده صحیح از رنگها، فونت و عکسهای مختلف در جای درست باعث جذب کاربران میشود و همچنین استفاده آنها از محتوای سایت را تسهیل میکند.
تفاوت رابط کاربری یا UI با تجربه کاربری یا UX در چیست؟
رابط کاربری و تجربه کاربری ارتباط تنگاتنگی با هم دارند و در اجرای یک پروژه، هر دو به یک اندازه مهم هستند؛ اما یکی نیستند. تجربه کاربری بیشتر به ظاهر یک محصول میپردازد، در حالی که تجربه کاربری به این فرایند به شکل کلیتر نگاه میکند و نتیجهی استفاده کاربر از محصول (مثلاً رضایت یا عدم رضایت) را در نظر میگیرد. از تجربه کاربری تقریباً میتوان برای اشاره به هر نوع محصولی استفاده کرد، اما رابط کاربری فقط مختص محصولات دیجیتال است.

تجربه کاربری یا UX بیشتر بر روی خروجی محصول تمرکز دارد. اما رابط کاربری بر روی کیفیت و نحوه ارتباط کاربر با محصول تمرکز دارد. متخصصین حوزه تجربه کاربری سعی میکنند تا با تحقیق در مورد بازار، نیازهای کاربر را شنناسایی کنند. طراحان رابطه کاربری نیز میتوانند از این اطلاعات استفاده کنند و این دقیقاً همان جایی است که طراحی رابط کاربری و تجربه کاربری به هم پیوند میخورد. با این حال این دو را نمیتوان هیچ گاه یکی گرفت، چرا که همان طور که در توضیحات بالا مشاهده کردید، رابط کاربری یا UI با تجربه کاربری یا UX تفاوتهای زیادی دارد و متخصصین هر دو حوزه، معمولاً روی چیزهای مختلفی کار میکنند. با این حال اشتراکاتی نیز دارند و همین موضوع باعث شده تا طراحان تجربه کاربری و رابط کاربری در همه کسب و کارها، ارتباط نزدیکی با هم داشته باشند.
منظور از طراحی رابط کاربری چیست؟
طراحی رابط کاربری یا UI Design به طراحی عناصر بصریِ رابط کاربریِ یک محصول دیجیتال گفته میشود. طراحی رابط کاربری نیز گاهی با طراحی تجربه کاربر، به اشتباه، یکی انگاشته میشود. طراحان رابط کاربری و طراحان تجربه کاربری یک محصول، معمولاً ارتباط نزدیکی با هم دارند، اما کارشان با هم تفاوت دارد.

هدف در طراحی تجربه کاربری، ارتقای رضایت کاربر از طریق بهبود کارایی و دسترسیپذیری به محصول است (محصول میتواند یک وبسایت، اپلیکیشن یا نرم افزار باشد). از طرف دیگر، در طراحی رابط کاربری، رابط میان محصول و کاربر طراحی میشود. یا به شکل سادهتر، آن چه که کاربر از محصول میبینید و با آن ارتباط برقرار میکند.
مسئولیت شکل ظاهری یک محصول، از رنگبندی گرفته تا تایپوگرافی حروف، با طراحان رابط کاربری است. در طراحی رابط کاربری، انتظارات و ترجیحات کاربران در نظر گرفته میشود. در طراحی UI، علاوه بر عناصر بصری و زیبایی ظاهری، واکنشگرایی، کارایی و دسترسیپذیری نیز در نظر گرفته میشود.
امروز نزدیک به ۲ میلیارد وبسایت در دنیای وب وجود دارد و بیش از ۴ میلیون اپلیکیشن مختلف برای اندروید و iOS طراحی و منتشر شده است. تمامی این وبسایتها و اپلیکیشنها، طراحان رابط کاربری داشتهاند که مسئولیت طراحی بصری و عناصر تعاملی در همهی آنها را بر عهده آنها بوده.

تاریخچه طراحی رابط کاربری
با معرفی ویندوز ۱ در دهه ۸۰ میلادی، همگان متوجه شدند که برای رقم خوردن یک تجربه کاربری خوب در محصولات دیجیتال، به یک رابط کاربری یا UI مناسب احتیاج است. با معرفی آیفون در سال ۲۰۰۷ توسط اپل، مفهوم طراحی رابط کاربری به صورت کلی، دگرگون شد. دیگر همه میدانستند که با معرفی گوشیهای همراه که از ساختار صفحه لمسی استفاده میکند، طراحی رابط کاربری دیگر هیچگاه مثل گذشته نخواهد بود.

امروزه همهی کسب و کارها و کمپانیهای مختلف، پذیرفتهاند که داشتن یک رابط کاربری فوق العاده، برای موفقیت اجتناب ناپذیر است. رابط کاربری خوب صرفاً باعث جذب مشتریان بیشتر نمیشود. بلکه برای جذب مشتری به آن نیاز دارید و بدون آن ممکن نیست.
یک طراح رابط کاربری دقیقاً چه کار میکند؟
طراحی رابط کاربری از آن فیلدهایی است که برای کار در آن به تخصصهای مختلف و چندگانهای نیاز است. اغلب افرادی که میخواهند در مورد فیلد طراحی رابط کاربری صحبت کنند، بیشتر بر روی بخشهای بصری و تسلط بر دیزاین، تمرکز میکنند. اما واقعیت این است که طراحی رابط کاربری دارای جوانب روانشناسانه هم میباشد. برای طراحی بهترین رابطها و کاربردوستترین محصولات، طراحان باید بدانند که ذهن افراد چگونه کار میکند و هر شکل و عنصر بصری، چگونه بر تجربه آنها تأثیر میگذارد. این موارد از مهارتهایی هستند که یک طراح رابط کاربری یا UI باید داشته باشد.

وظیفه اصلی طراحان رابط کاربری این است که رابط محصول را به گونهای جذاب طراحی کنند که بتوانند به اهداف اصلی کسب و کارشان تحقق ببخشند. همچنین وظیفه ایجاد پیوستگی (از نظر طراحی) در بخشهای مختلف کسب و کار نیز بر عهده ایشان است. همچنین آنها نقش بسیار مهمی در تعریف نحوه دسترسیپذیری محصول دارند. طراحی عناصر مختلف رابط، از جمله دکمهها، آیکونها، اسکرولبار، انتخاب رنگها و موارد دیگری از این دست، همگی بر عهده طراحان رابط کاربری است.

طراحی رابط کاربری واکنشگرا به چه معنی است؟
اگر به تازگی با دنیای رابط کاربری آشنا شده باشید، احتمالاً تاکنون بارها و بارها نام طراحی واکنشگرا یا responsive را شنیدهاید. البته این نام مختص به رابط کاربری نیست و در دنیای طراحی وب نیز به وفور شنیده میشود.

طراحی واکنشگرا به این معناست که محصولی طراحی شود که به صورت مستقیم، به هر رفتار و واکنش کاربر پاسخ متناسب بدهد و بتواند خود را با هر محیطی وفق دهد.
زمانی که شما از طریق کامپیوتر، یک وبسایت را باز میکنید و صفحه اول آن را مشاهده میکنید، وبسایت برای شما به گونهای به نمایش درمیآید که در همان محیط میتوان به بهترین شکل با آن ارتباط گرفت. در واقع آن وبسایت، متناسب با محیط دسکتاپ طراحی شده. حال اگر همان وبسایت را با موبایل باز کنید و صفحه به همین شکل باز شود، به طور قطع نمیتوانید بهینهترین ارتباط را با وبسایت برقرار کنید.
اما اگر وبسایت از طراحی واکنشگرا استفاده کرده باشد، خیلی ساده خودش را با محیط موبایل وفق میدهد و شما میتوانید به راحتی از آن استفاده کنید.
به عبارت دیگر، طراحی واکنشگرا، نوعی طراحی است که در آن محتوای محصول متناسب با دستگاه، به نمایش درمیآید. یعنی یک وبسایت بر روی کامپیوتر متناسب با صفحه کامپیوتر به نمایش در میآید و بر روی موبایل یا تبلت هم متناسب با همان دستگاه.





1 دیدگاه. ارسال دیدگاه جدید
عالی